2024. 3. 28. 15:19ㆍ개발/토막난 상식
사건개요
antd table 사용중
클라이언트: 개발자님 이거 스크롤로 보고싶어요
>> 인피니티 스크롤 적용시 버버버버버벅 대는 화면을 발견
원인 너무 많은 div가 있으면 보여줄 수 가 없다
가상화 도입!!!
여기서부터 맨탈 와르르
antd 4.0 은 가상화 직접 구현
추천받은 라이브러리
https://github.com/bvaughn/react-virtualized
GitHub - bvaughn/react-virtualized: React components for efficiently rendering large lists and tabular data
React components for efficiently rendering large lists and tabular data - bvaughn/react-virtualized
github.com
https://github.com/bvaughn/react-window
GitHub - bvaughn/react-window: React components for efficiently rendering large lists and tabular data
React components for efficiently rendering large lists and tabular data - bvaughn/react-window
github.com
https://tanstack.com/virtual/latest
TanStack Virtual | React Virtual, Solid Virtual, Svelte Virtual, Vue Virtual
tanstack.com
여기서 해보자
https://tanstack.com/virtual/latest/docs/framework/react/examples/variable
React Virtual Variable Example | TanStack Virtual Docs
tanstack.com
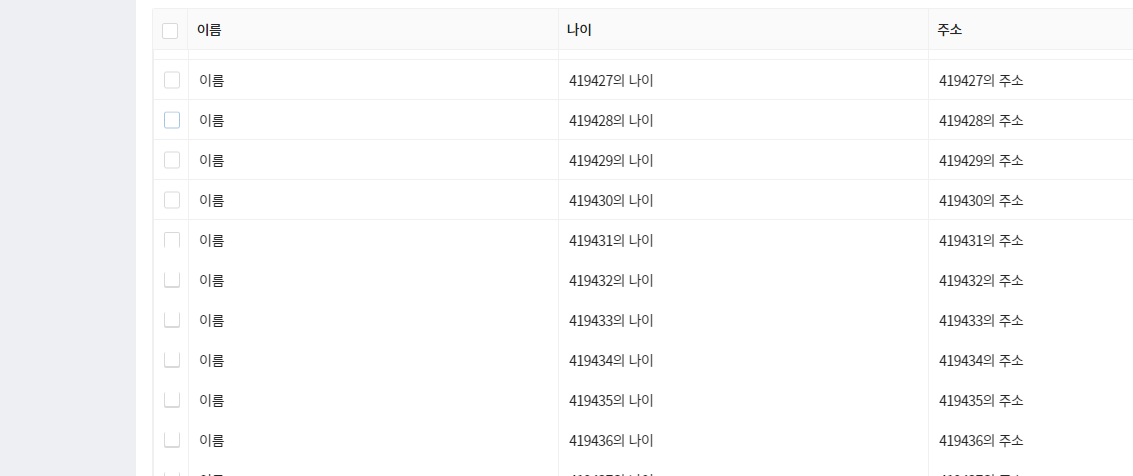
대충 가상화는 이런느낌으로 적용된다
하지만

데이터가 나오긴 하고 깨지기도 하고 나오다 말고
원인!
div에 할당 가능한 최대 높이가 존재한다
그이상은 짤립니다
https://www.ag-grid.com/react-data-grid/massive-row-count/
React Grid: Massive Row Count | AG Grid
As the grid uses , there is no fixed limit to the number of rows the grid can display. However browsers do have a fixed limit on how tall a DOM div element can be. Given the grid renders using the DOM, the div that contains the rows has a fixed max height,
ag-grid.com
이와 관련해 사람들의 의견
10만건 이상의 데이터는 스크롤시 부드럽지도 못하고 너무 빠르게 넘어간다.
디자인 시스템 적으로 10만건 이상의 데이터는 페이지를 나누어서 보여줄 필요가 있다.
'개발 > 토막난 상식' 카테고리의 다른 글
| [React] 리액트 차트 라이브러리 추천 비교 분석 (무료, 유료) 19 + 6 종 (0) | 2024.04.03 |
|---|---|
| react 차트 라이브러리 종류 비교 14종! (0) | 2024.03.29 |
| 2개의 map vs 1개의 reduce 속도 비교 (0) | 2024.03.25 |
| 윈도우 호스트 파일 (0) | 2024.03.15 |
| 배포순서 (0) | 2024.03.15 |