2024. 4. 3. 10:26ㆍ개발/react
조건!
영어를 지원하고(중국어만 있는거는 패스)
JS 혹은 Ts 로 만들어져서 도입이 쉬운
리액트 차트들로 목록화 했습니다.
무료의 경우 깃허브 stars or 사용해본 지인 추천
------------------------무료------------------------
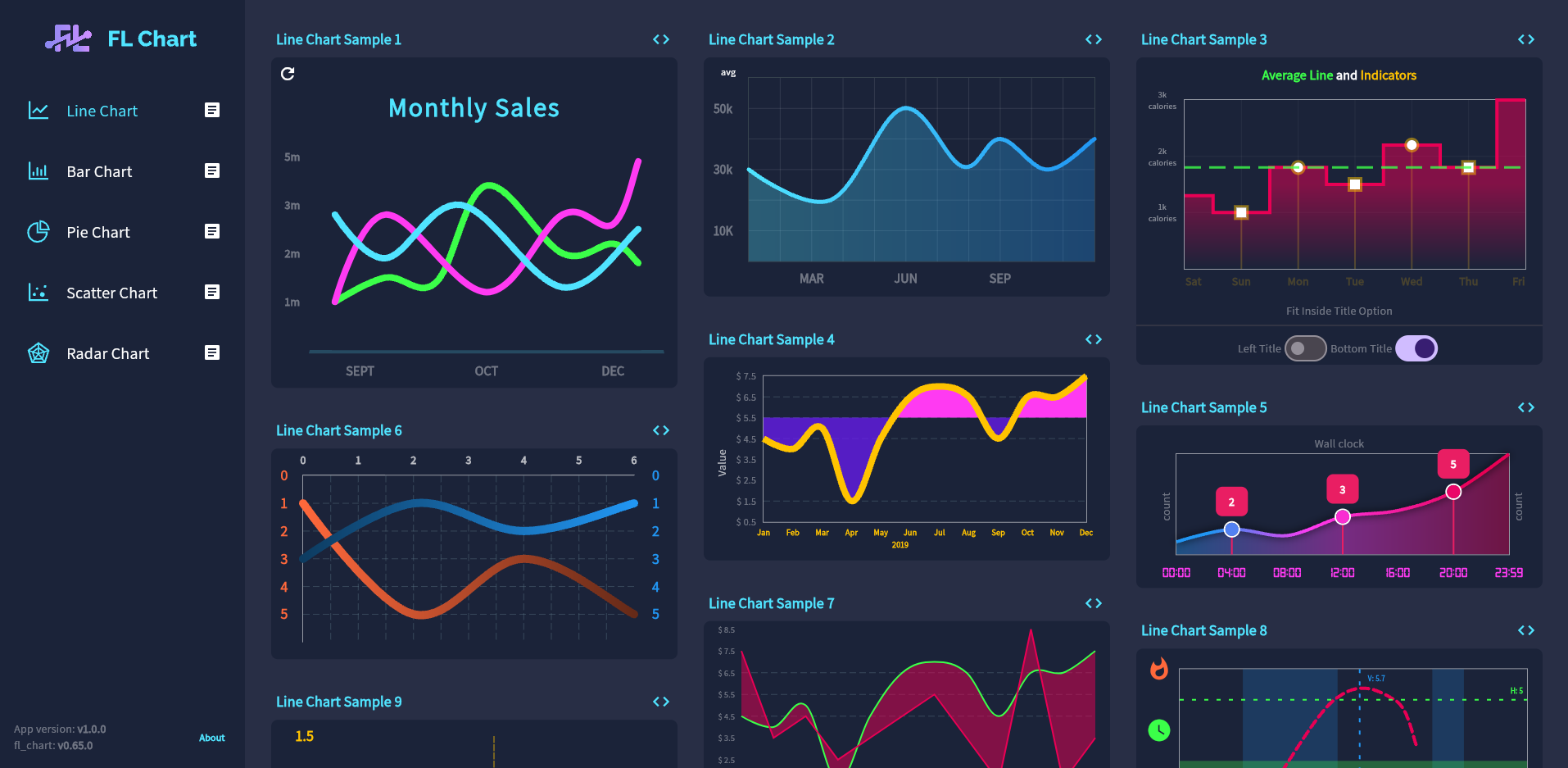
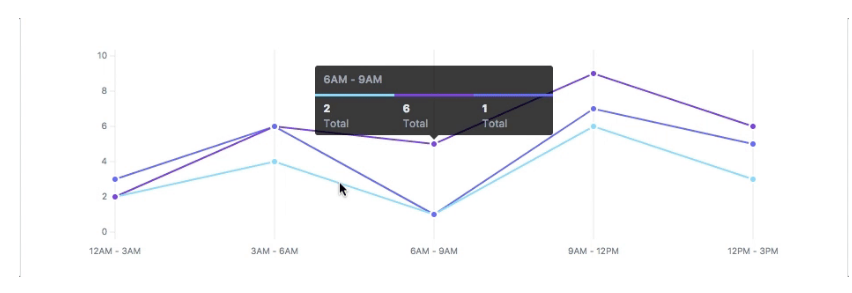
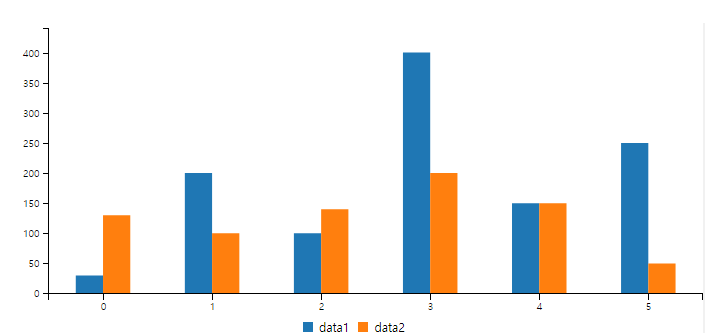
1. FL 차트
https://app.flchart.dev/#/line
FL Chart App
app.flchart.dev

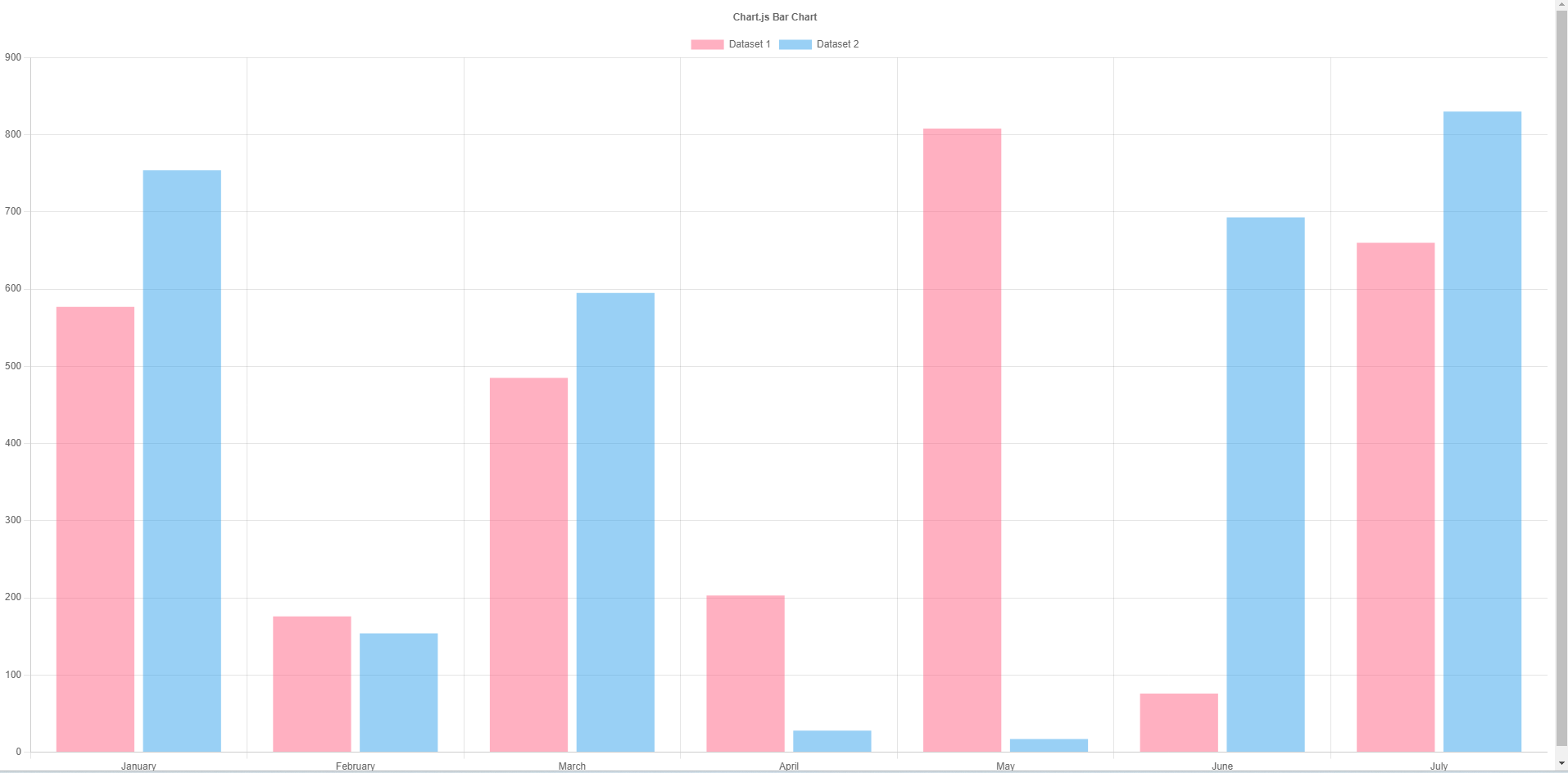
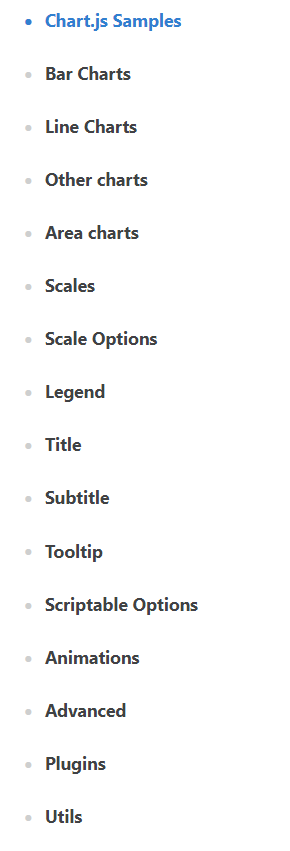
2. react-chartjs-2
https://react-chartjs-2.js.org/
react-chartjs-2 | react-chartjs-2
React components for Chart.js
react-chartjs-2.js.org


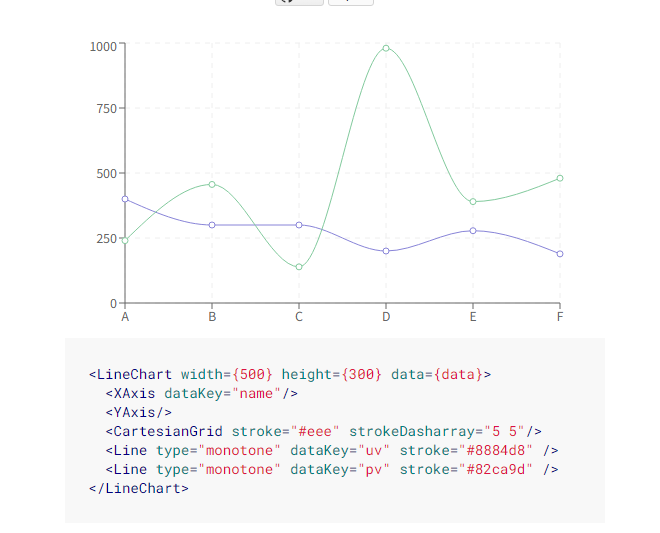
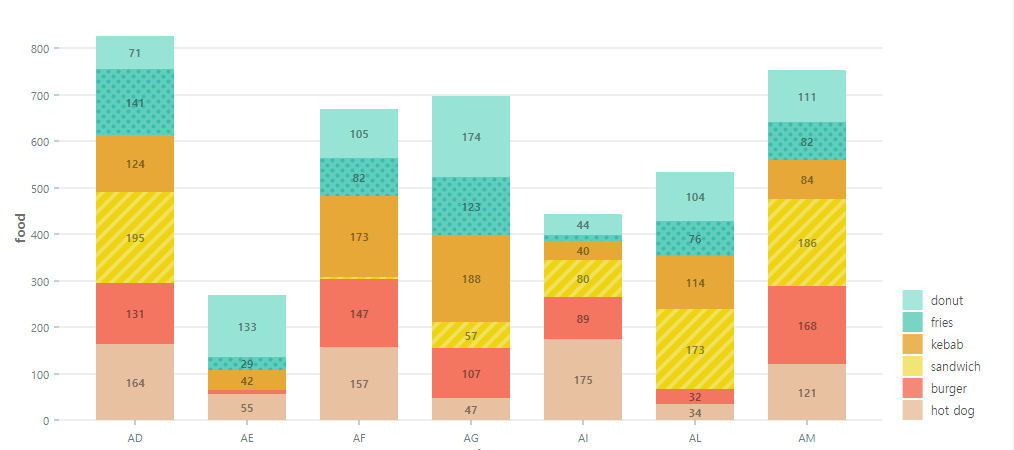
3. recharts


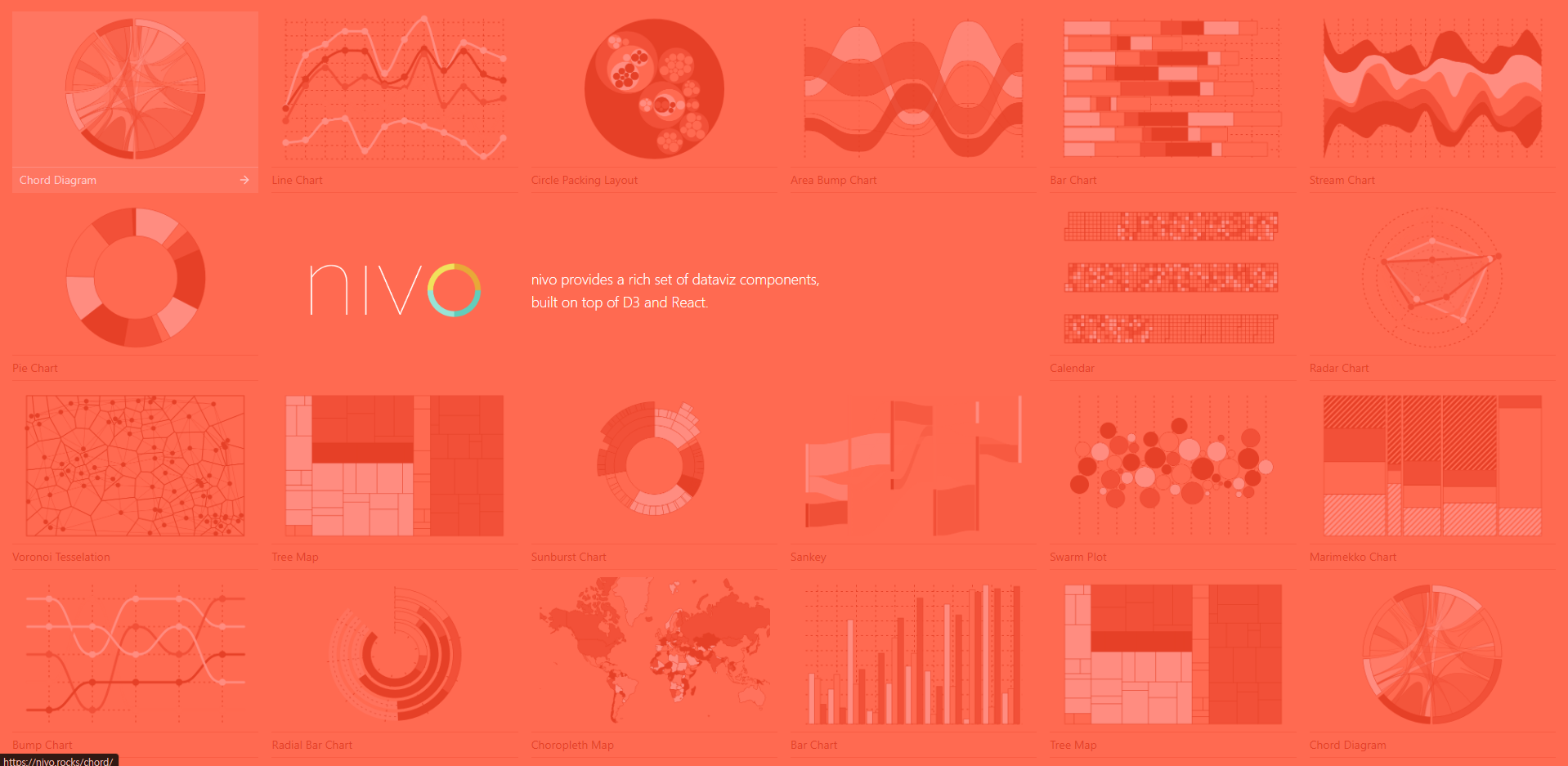
4. nivo
Home | nivo
nivo.rocks


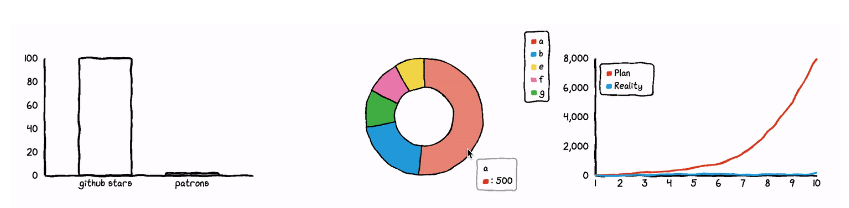
5. xkcd
https://timqian.com/chart.xkcd/#introduction
Chart.xkcd | xkcd styled chart lib
Introduction <!-- Chart.xkcd is an xkcd styled chart library. Not like most chart libs out there do precise plots. The rough, seemingly hand drawn nature of the graph provides a visual hint as to the imprecision of the results. It is useful in some cases.
timqian.com

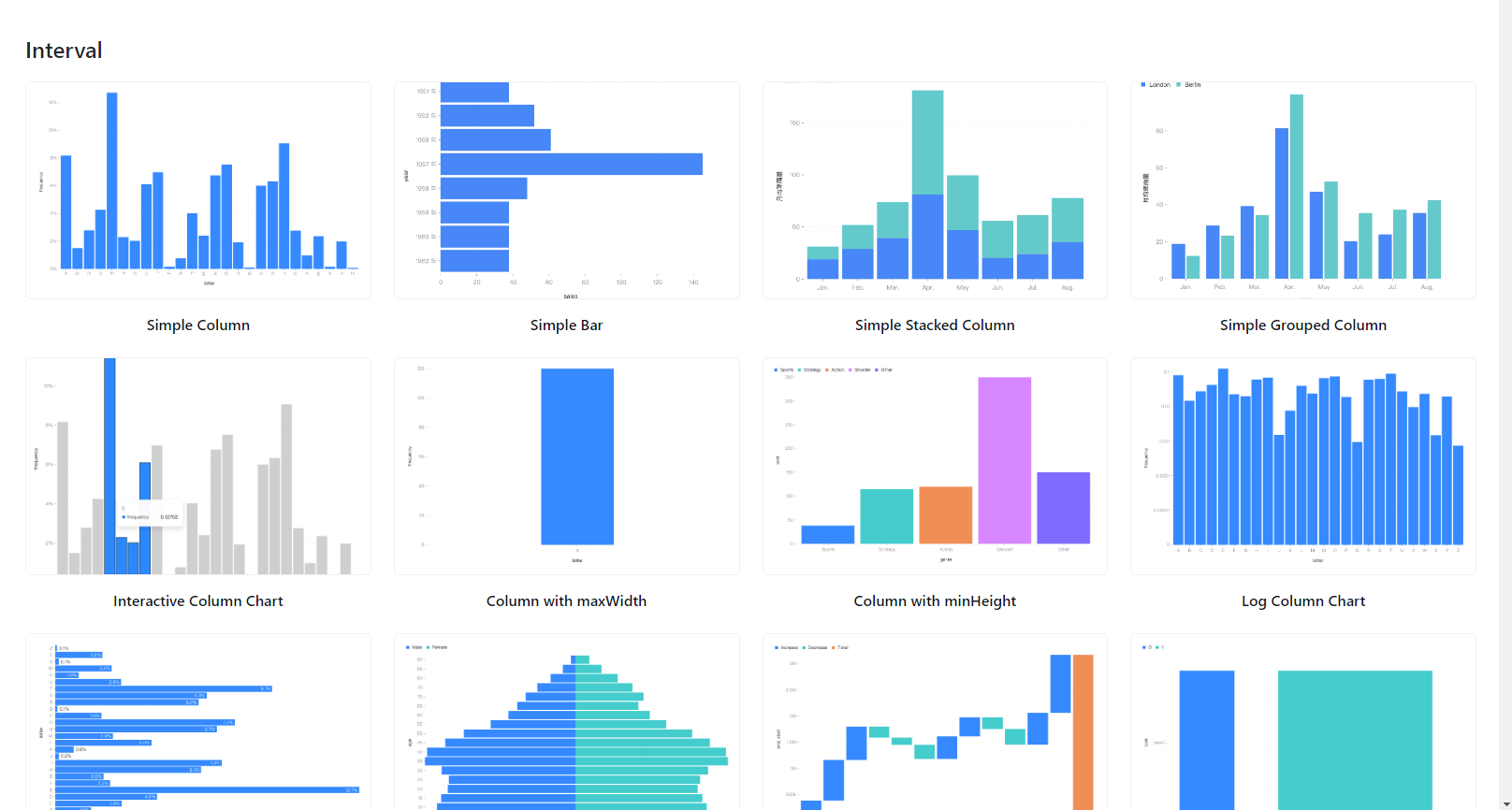
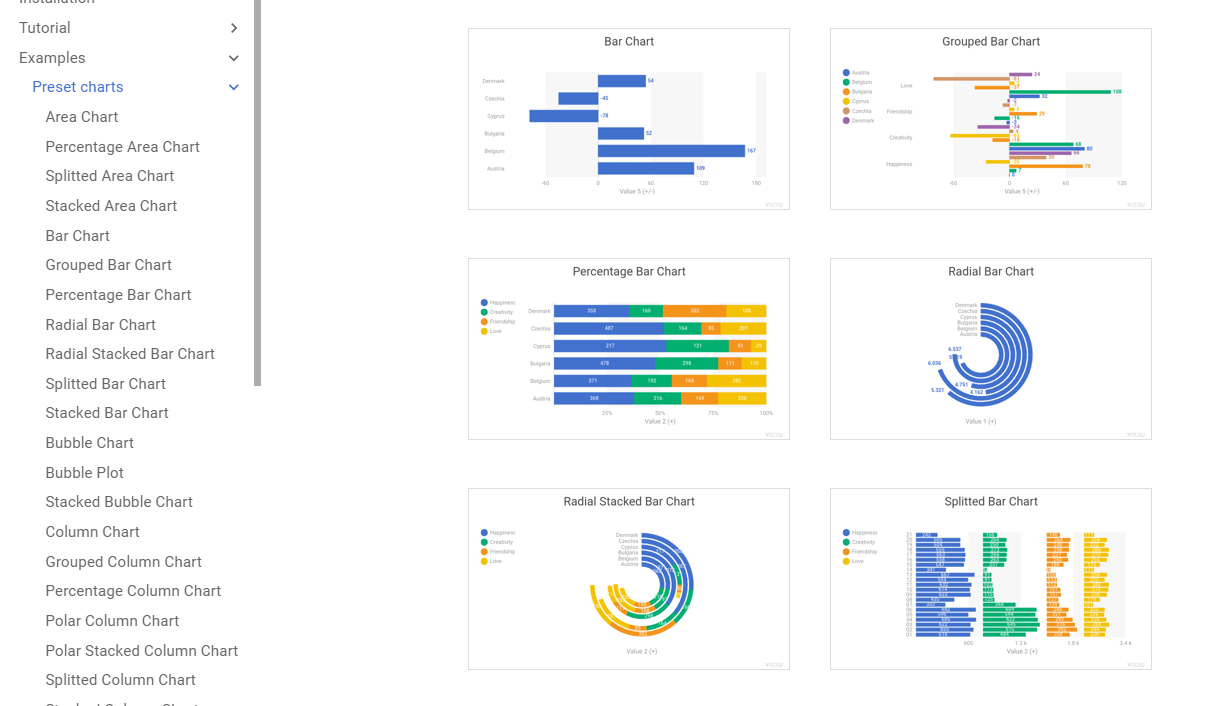
6. G2
https://g2.antv.antgroup.com/en/
G2
g2.antv.antgroup.com

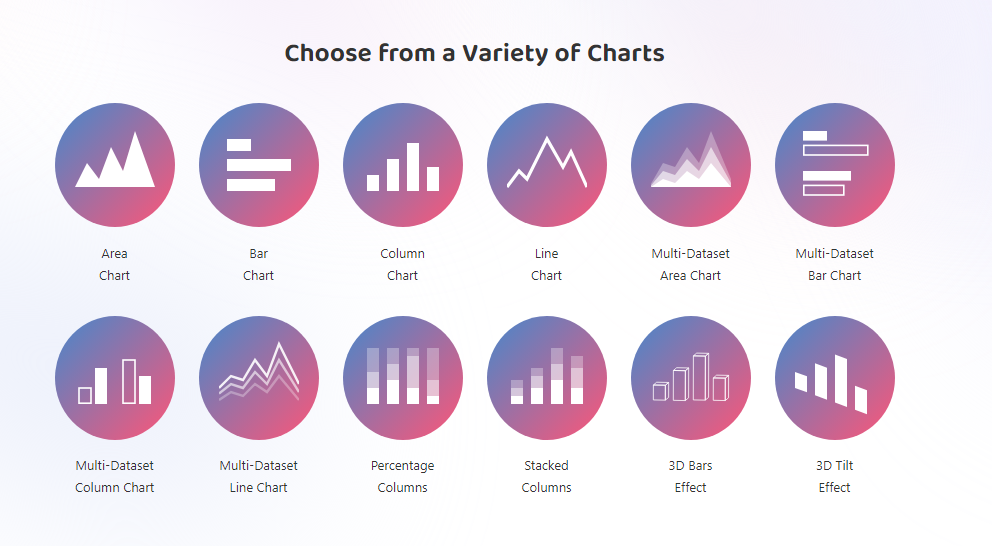
7. Frappe Charts
(바차트만 있음, zero dependencies)
https://github.com/frappe/charts
GitHub - frappe/charts: Simple, responsive, modern SVG Charts with zero dependencies
Simple, responsive, modern SVG Charts with zero dependencies - frappe/charts
github.com

8. chart.js
Chart.js
Simple yet flexible JavaScript charting library for the modern web
www.chartjs.org


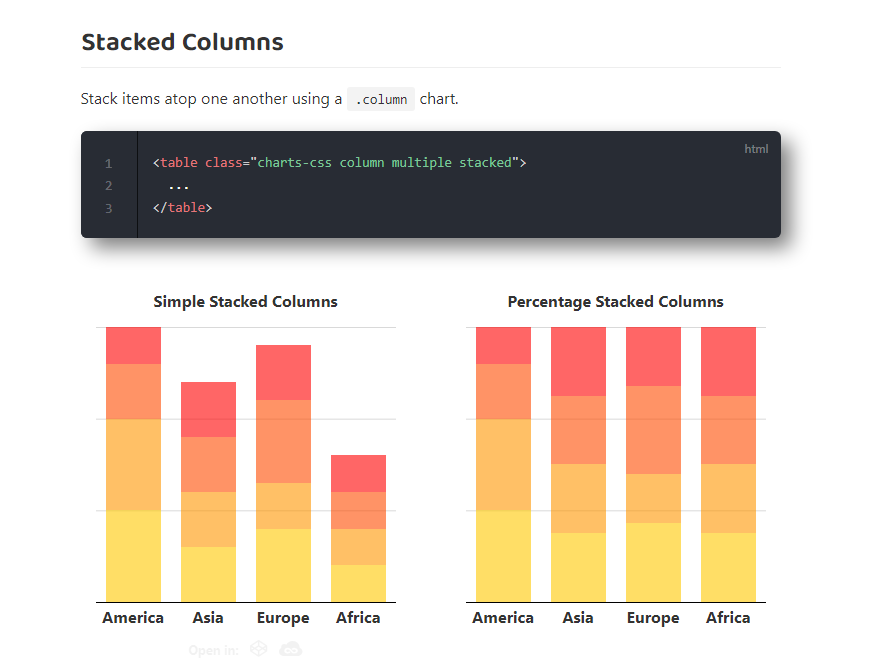
9. chartscss
Charts.css
chartscss.org


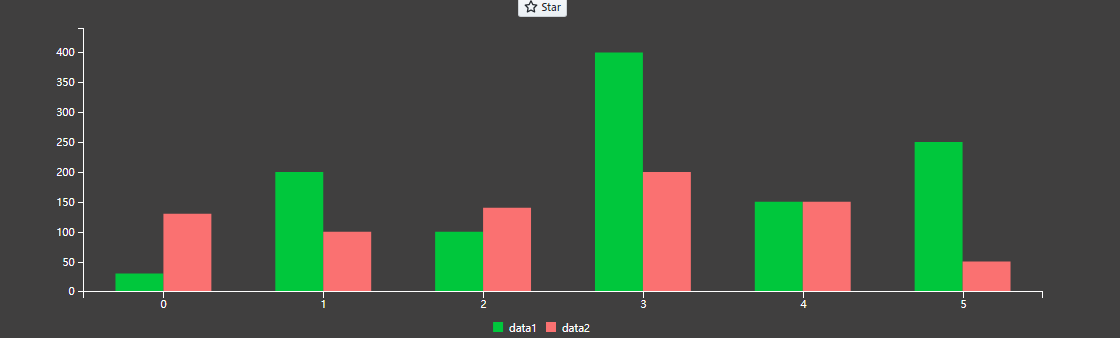
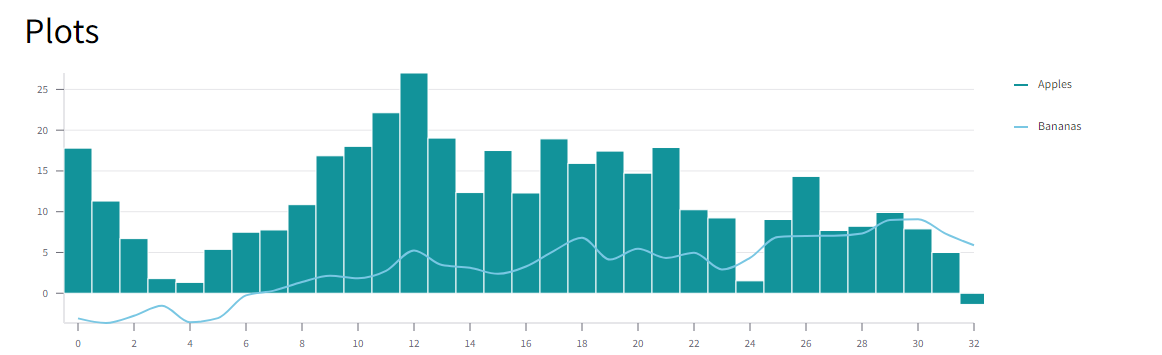
10. billboard.js (네이버 에서 만듬, 기능 성능 좋음, Doc가 친절함)
https://naver.github.io/billboard.js/
billboard.js
billboard.js, the "chart" library The name "billboard" comes from the famous "billboard chart" which everybody knows. billboard.js provides the easiest way to create a 'chart' instantly. Quick Start Guide Step 1. Load billboard.js and D3.js Step 2. Setup y
naver.github.io



11. NGX-CHARTS
swimlane.github.io/ngx-charts/
NgxCharts
swimlane.github.io


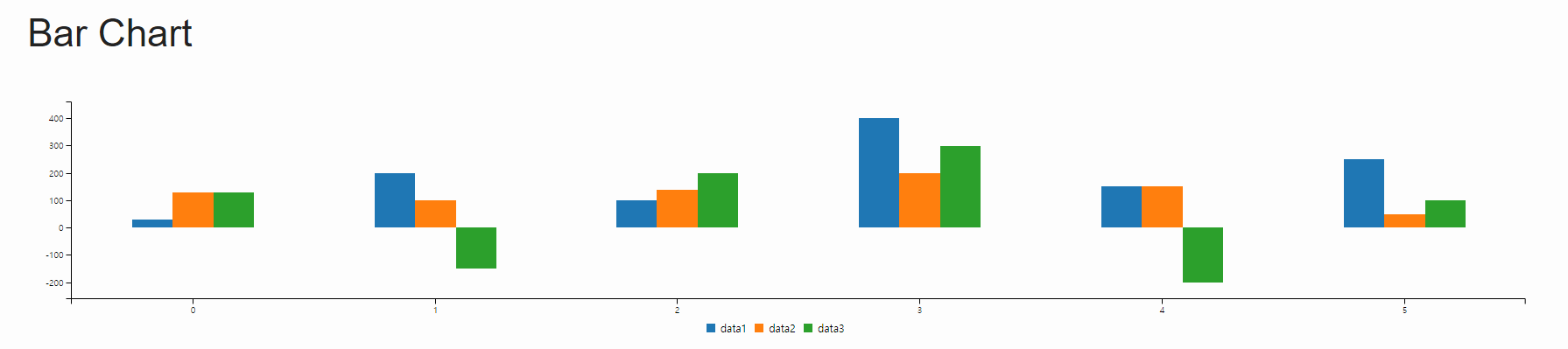
12. React Charts
https://react-charts.tanstack.com/
React Charts
Hooks for building lightweight, fast and extendable datagrids for React
react-charts.tanstack.com

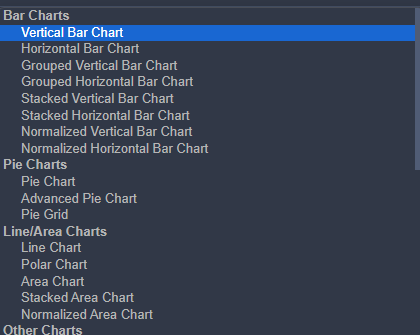
13. vizzu-lib
https://lib.vizzuhq.com/latest/
vizzu
vizzu - Library for animated data visualizations and data stories
lib.vizzuhq.com

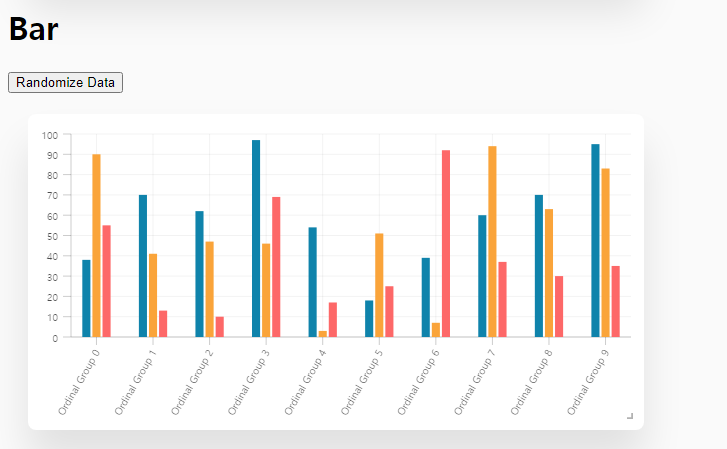
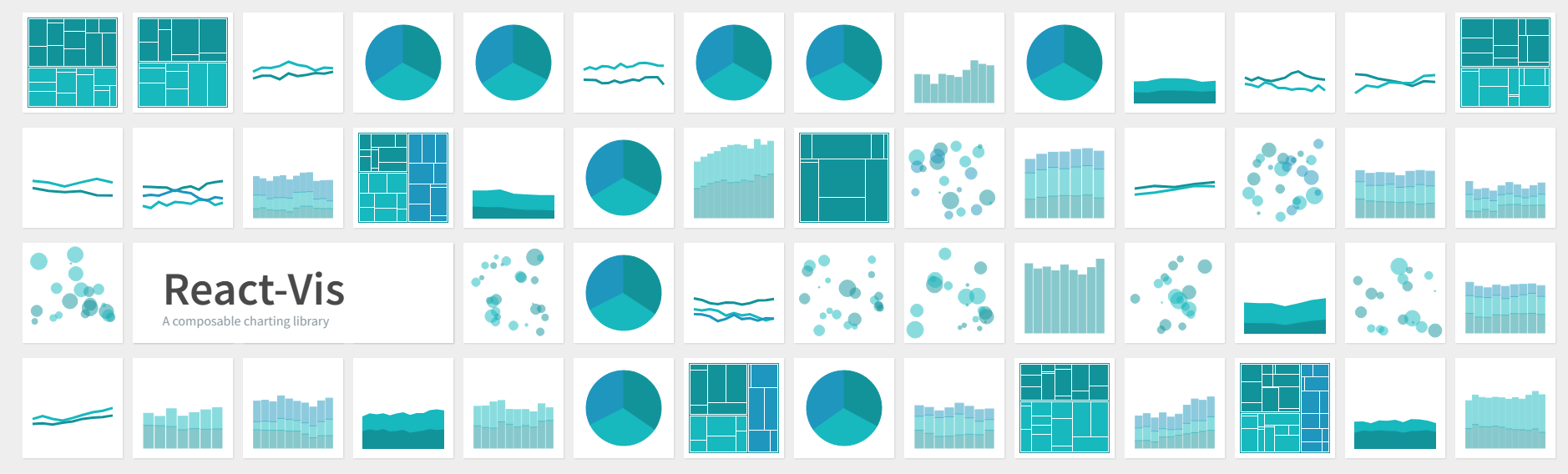
14. react-vis
https://uber.github.io/react-vis/
react-vis
uber.github.io


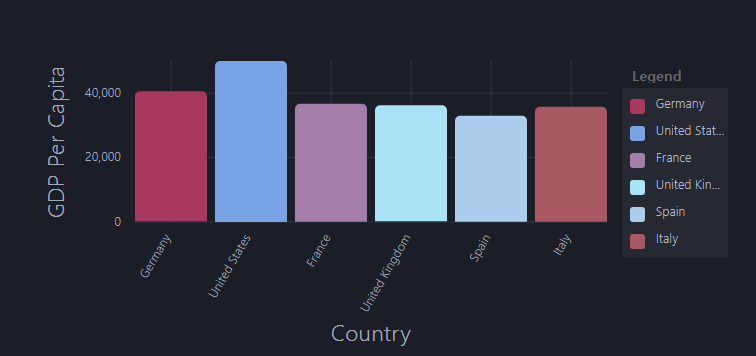
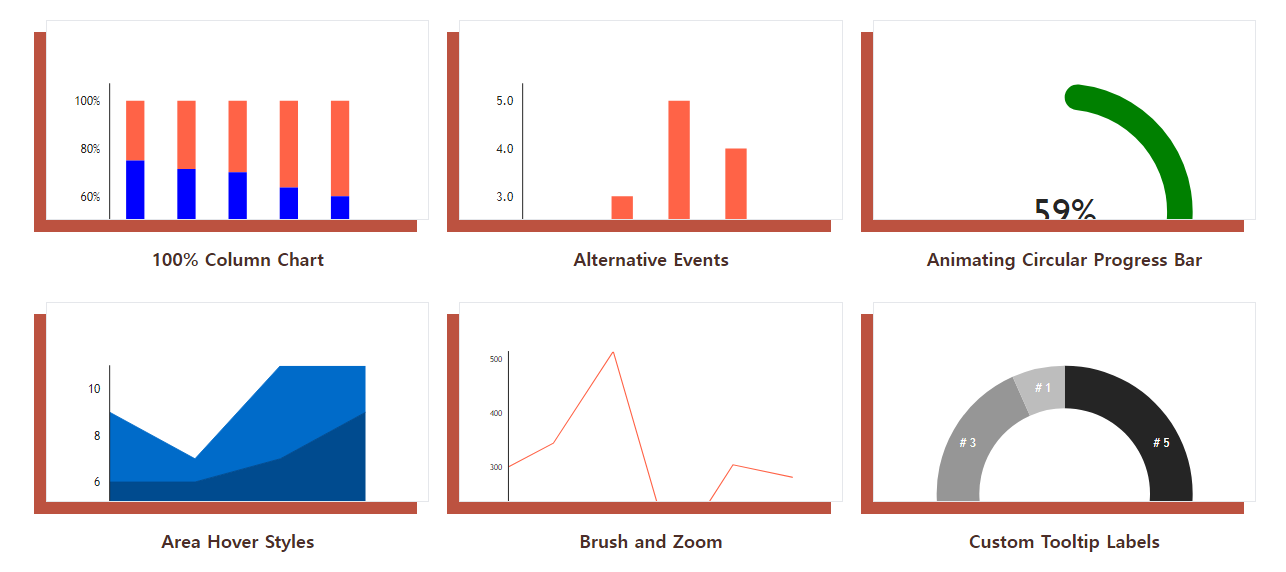
15. VICTORY
https://commerce.nearform.com/open-source/victory
Victory
Formidable is a global design and engineering consultancy and open source software organization, specializing in React.js, React Native, GraphQL, Node.js, and the extended JavaScript ecosystem. We have locations in Seattle, London, Toronto, Denver, and Pho
commerce.nearform.com

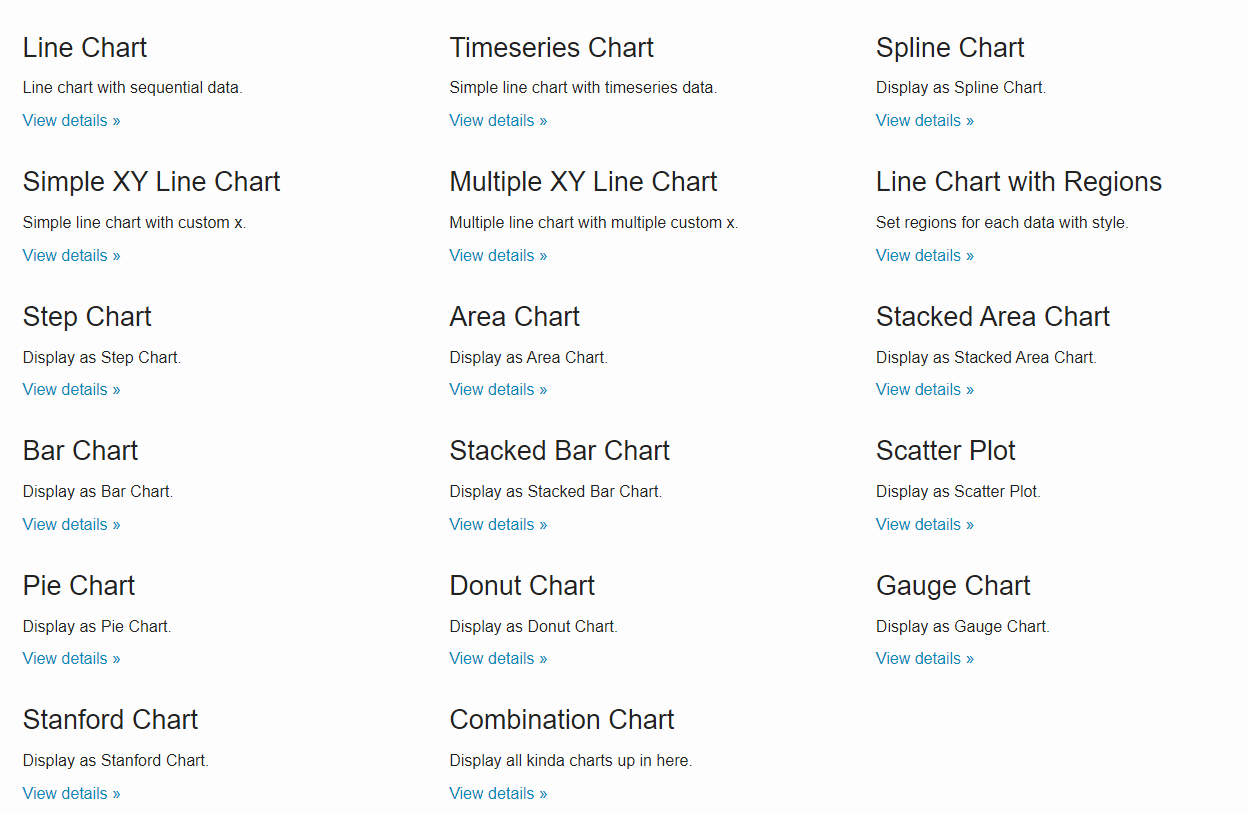
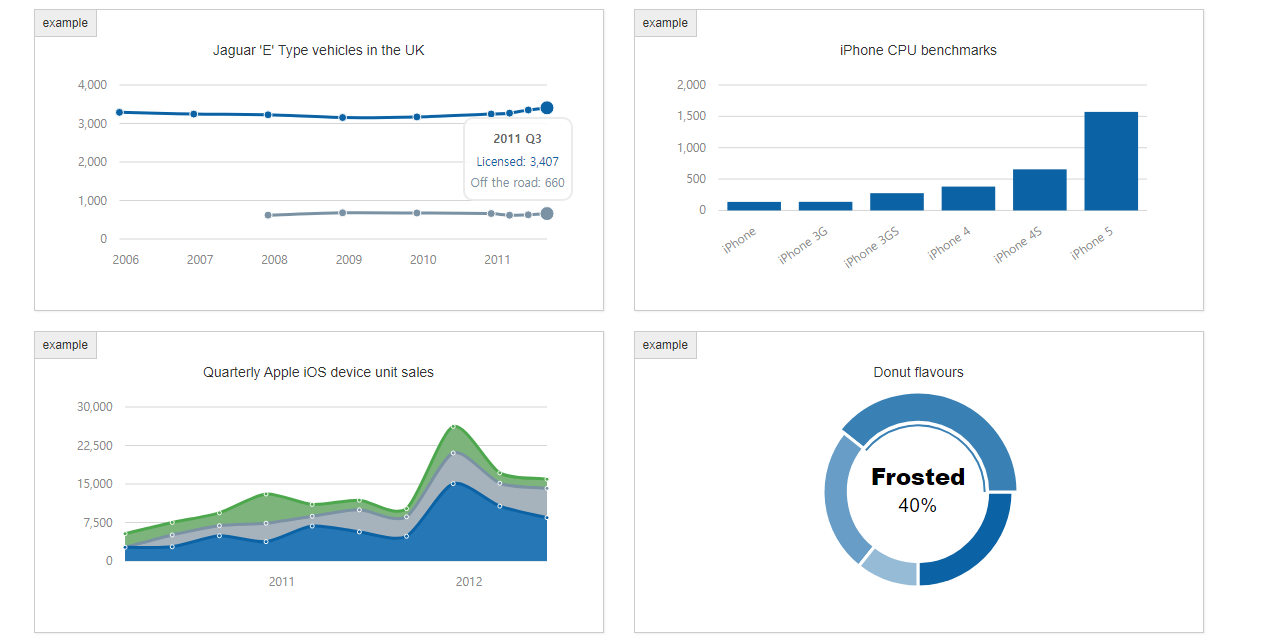
16. c3
C3.js | D3-based reusable chart library
Comfortable C3 makes it easy to generate D3-based charts by wrapping the code required to construct the entire chart. We don't need to write D3 code any more. Customizable C3 gives some classes to each element when generating, so you can define a custom st
c3js.org


17. morris js
https://morrisjs.github.io/morris.js/
morris.js
Getting started Add morris.js and its dependencies (jQuery & Raphaël) to your page. 1 2 3 4 If you don’t want to use the CDN-hosted assets, then you can extract them from the zip bundle and upload them to your own site. Your first chart Start by adding
morrisjs.github.io

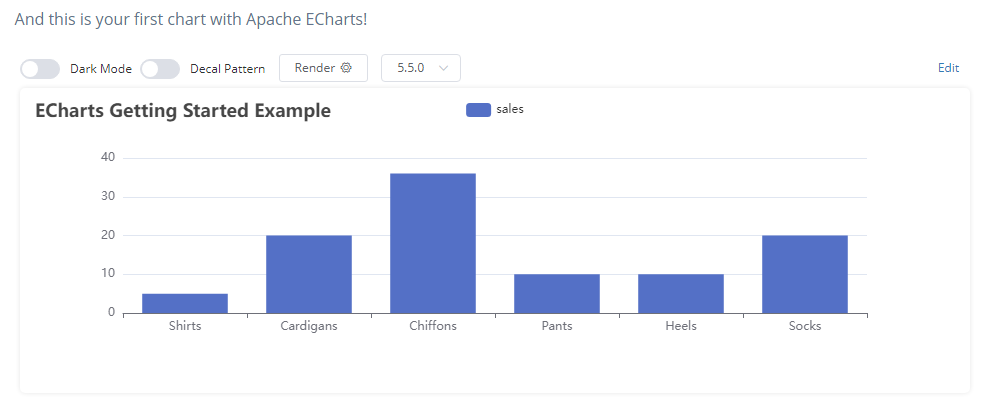
18. echarts (apache)
https://echarts.apache.org/en/index.html
Apache ECharts
ECharts: A Declarative Framework for Rapid Construction of Web-based Visualization You are welcomed to cite the following paper whenever you use ECharts in your R&D projects, products, research papers, technical reports, news reports, books, presentations,
echarts.apache.org

19. visx(airbnb)
https://airbnb.io/visx/
airbnb.io

------------------------유료------------------------
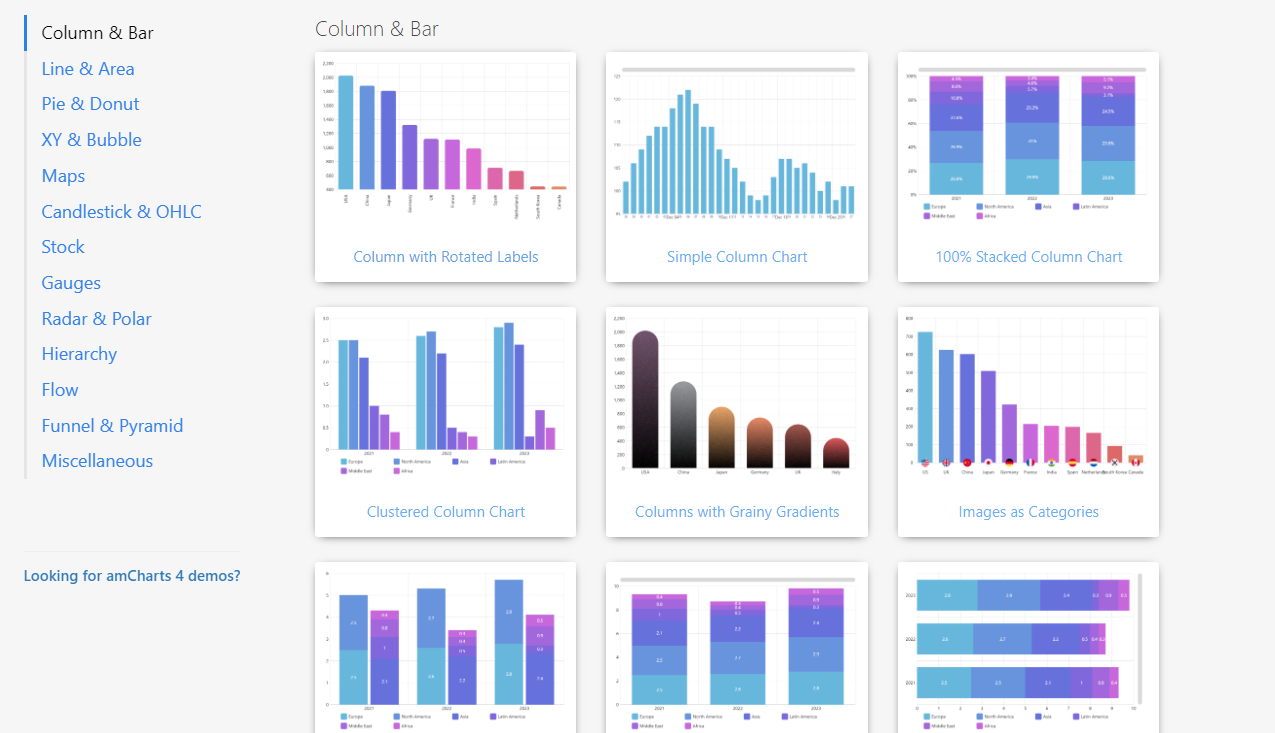
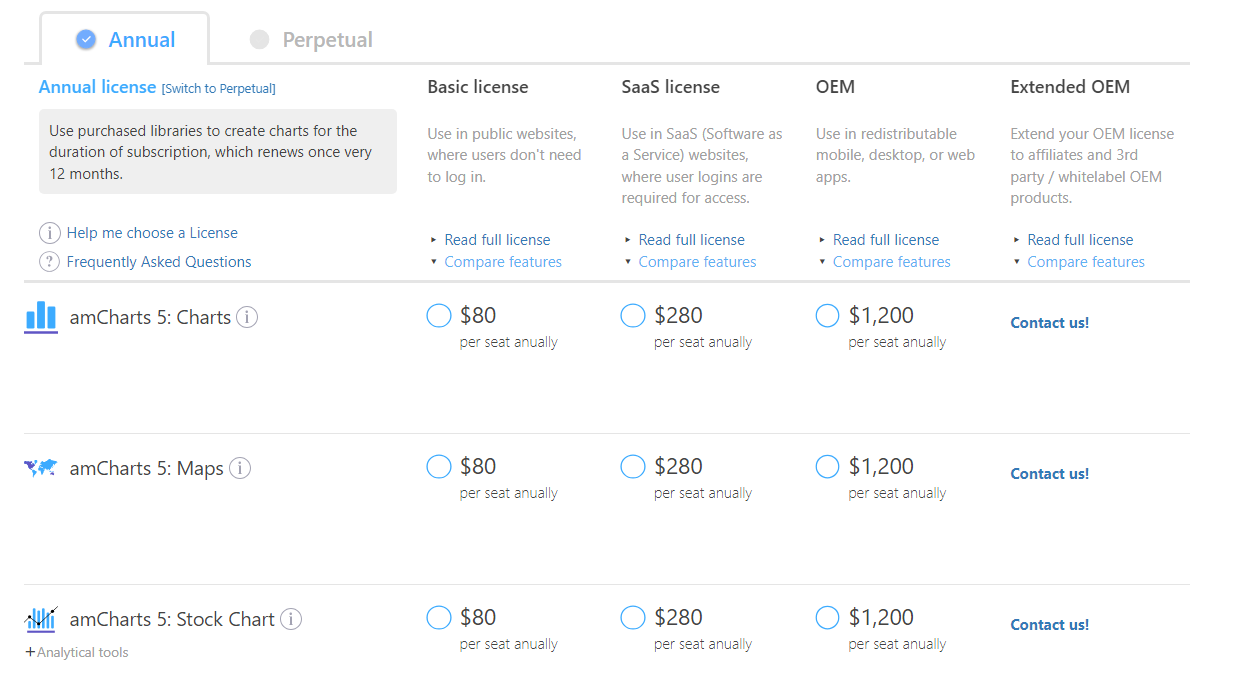
1. amcharts5
JavaScript Charts & Maps - amCharts
JavaScript charts and maps data-viz libraries for web, dashboards, and applications. Fast and flexible. React/Angular compatible. Since 2006.
www.amcharts.com

If you have a commercial amCharts 4 license, this software is covered by your license, which supersedes any other license bundled with this package.
If you don't have a commercial license, the use of this software is covered by a freeware license. Refer to included LICENSE file. The license is also available online.

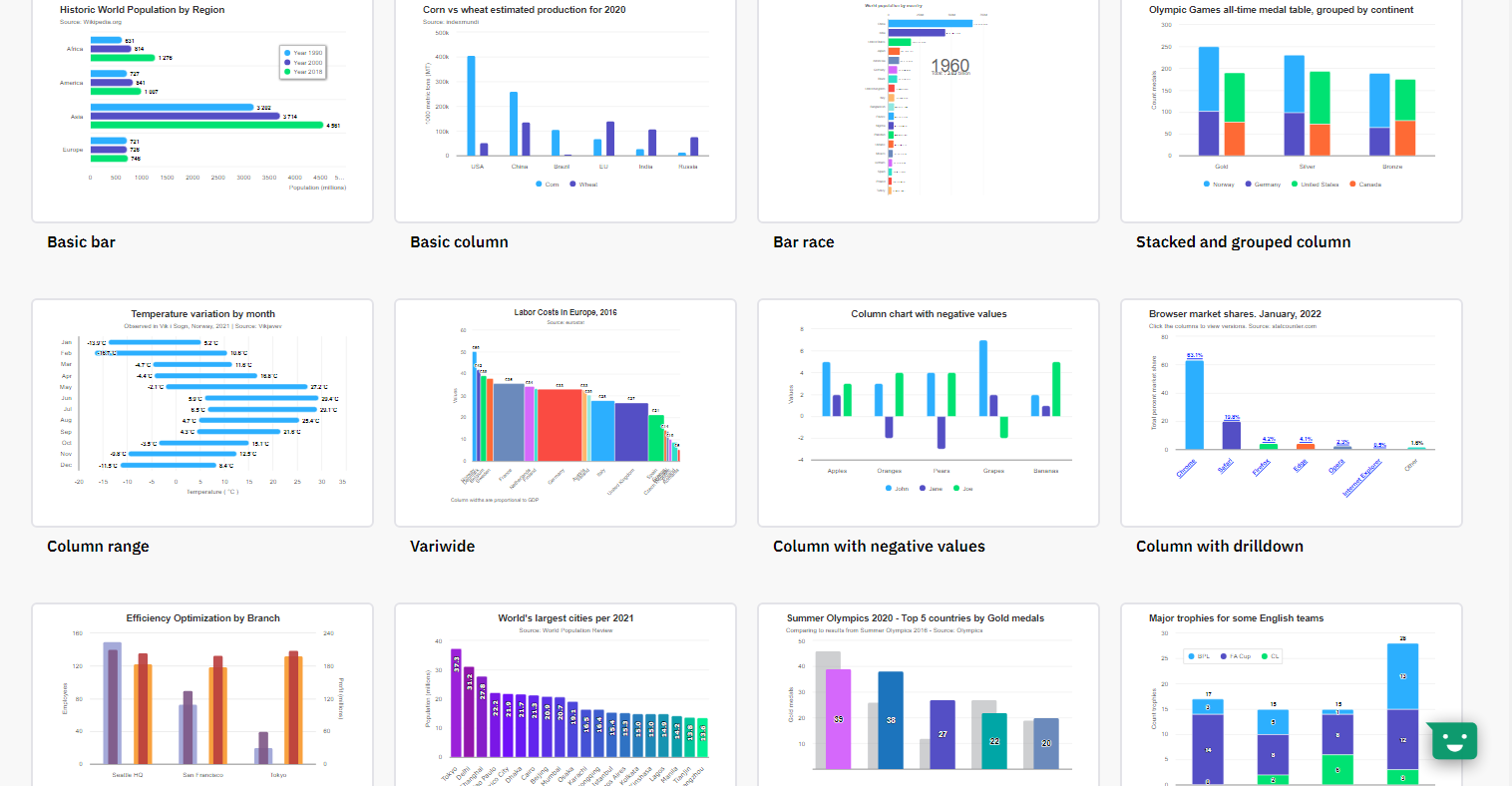
2. highcharts
Interactive charting library | Highcharts
We make it easy for developers to create charts and dashboards for web and mobile platforms. For Javascript, Angular, React, VueJS, iOS, R, .NET, Python, and more.
www.highcharts.com



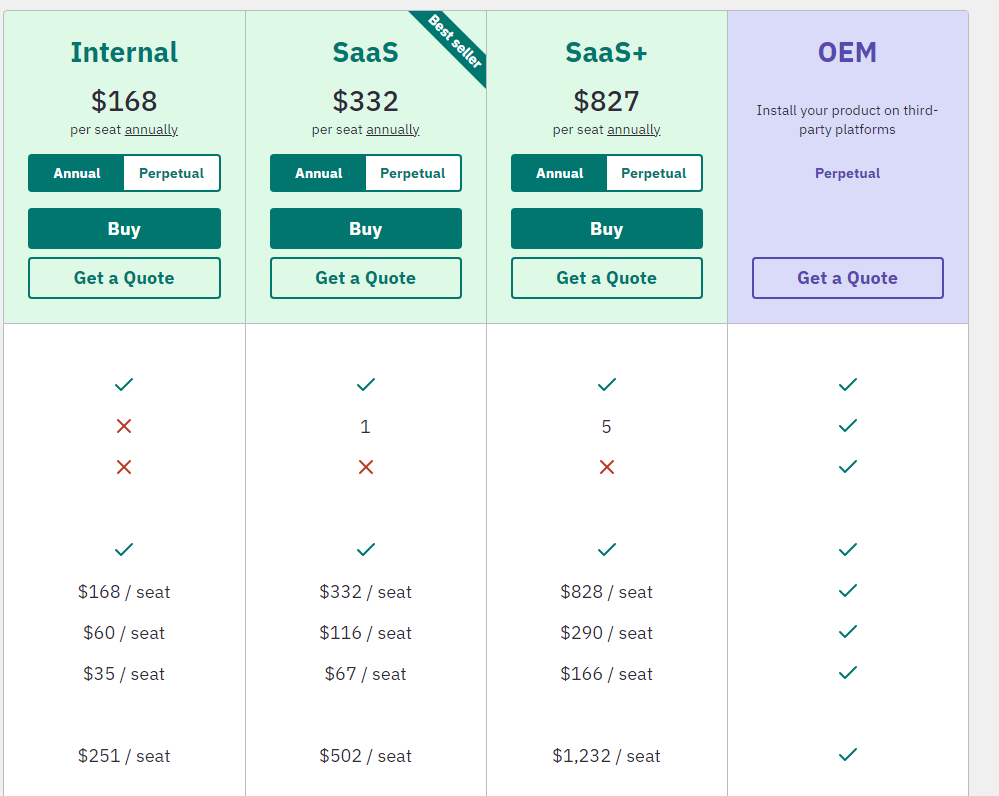
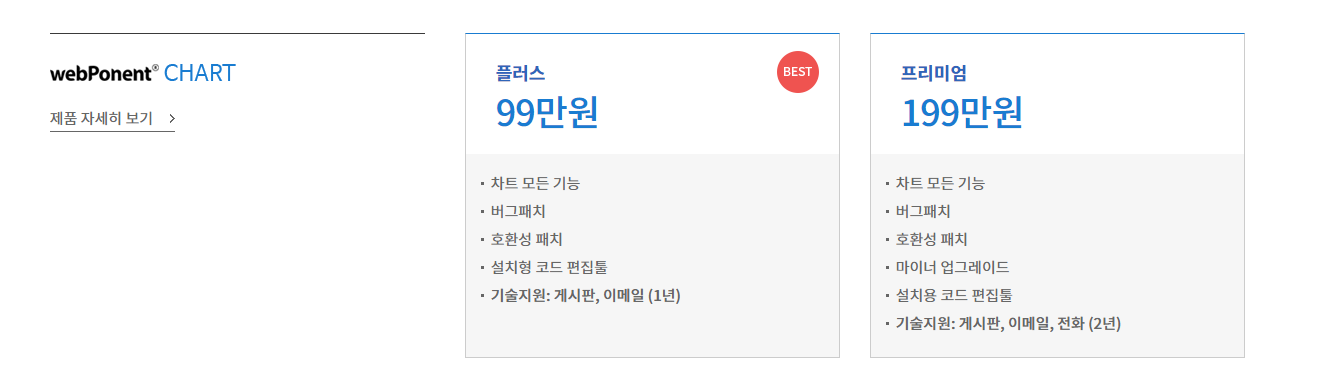
3. webPonent CHART
https://solution.cyber-i.com/products/ui/chart_summary.htm
차트 개요
solution.cyber-i.com


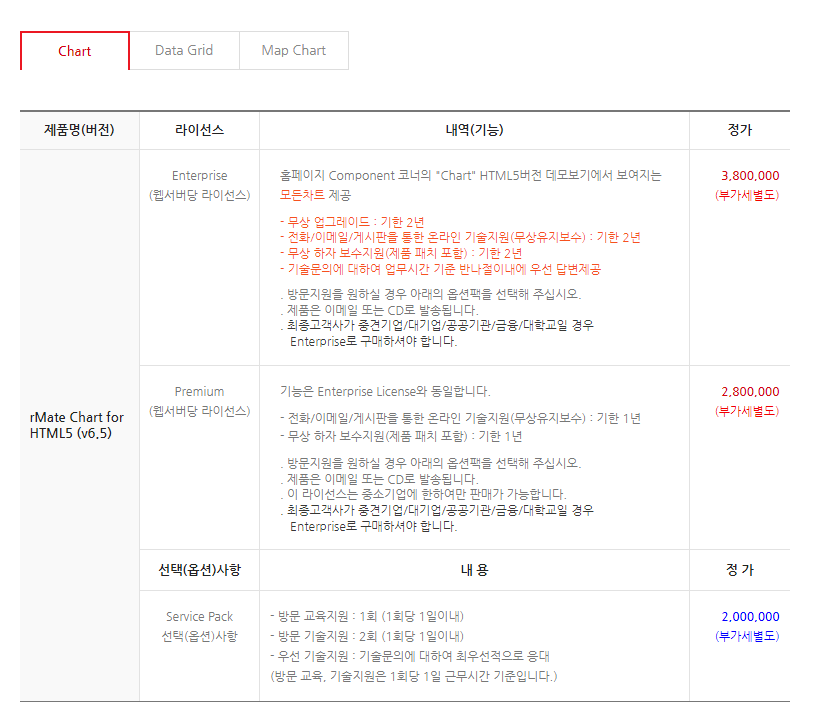
4. rMate Chart
http://demo.riamore.net/HTML5demo/chart/index.html
rMate HTML5 Chart
demo.riamore.net


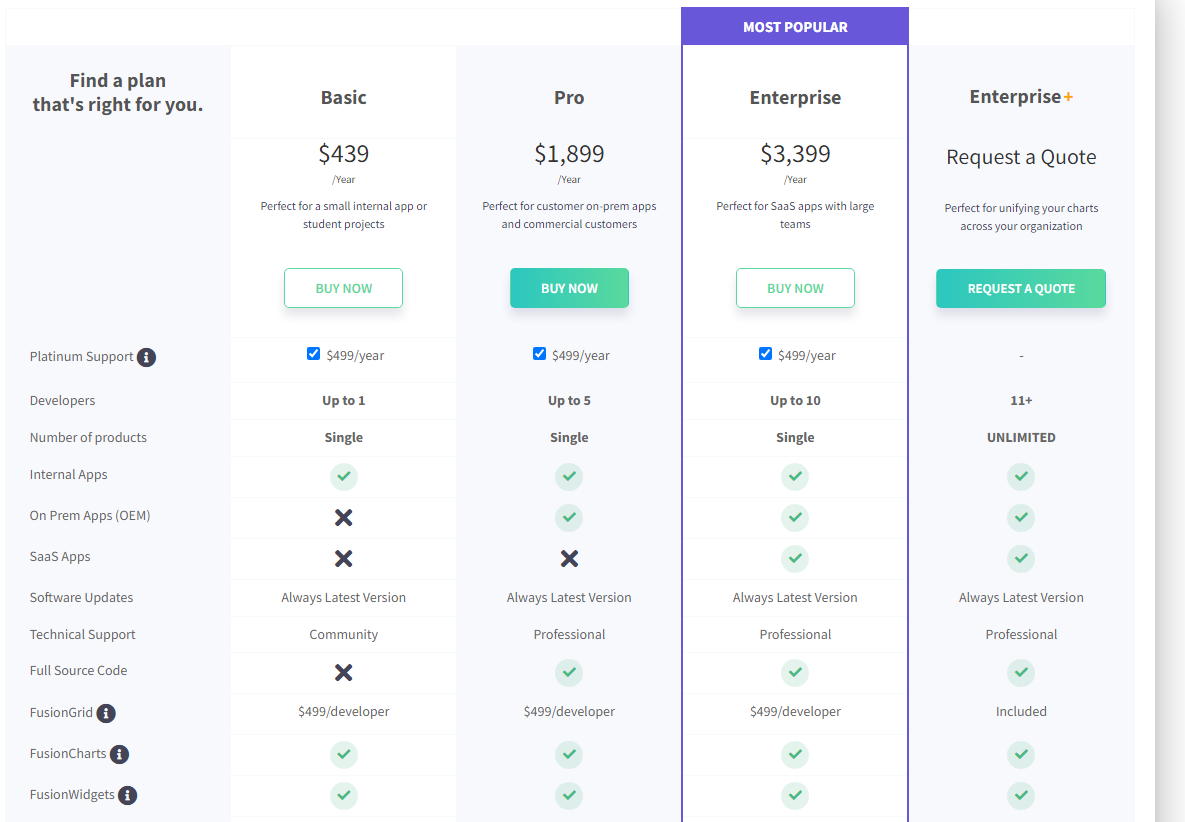
5. FusionCharts
https://www.fusioncharts.com/react-charts?framework=react


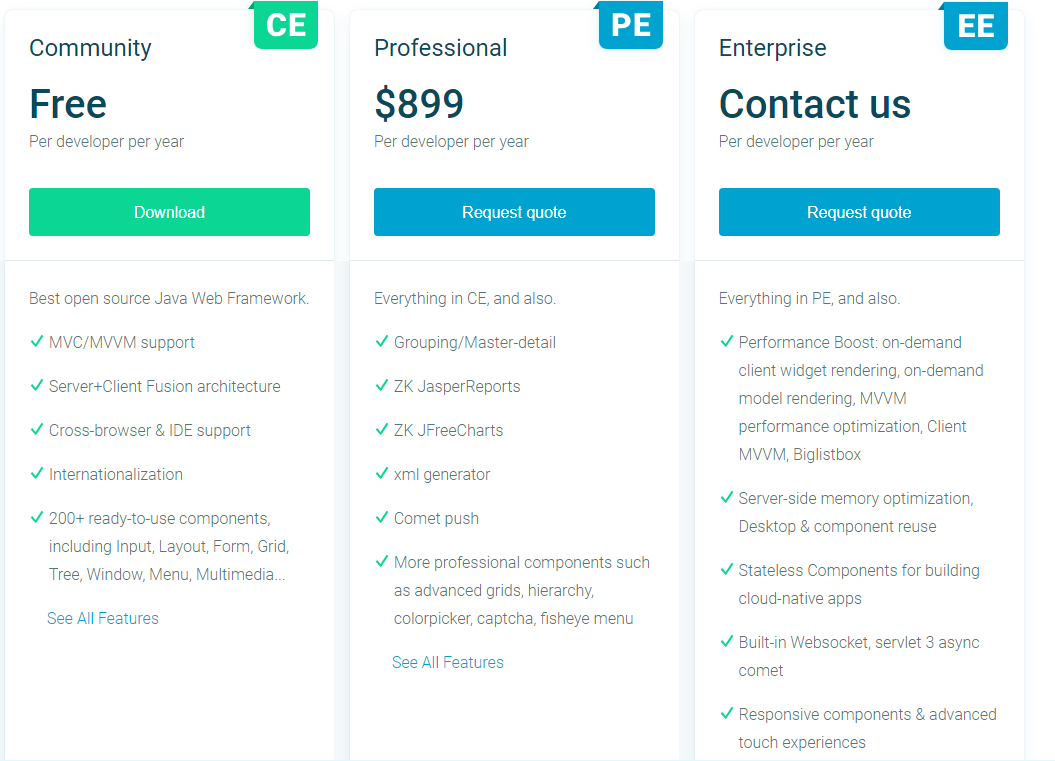
6. ZK Chart
https://www.zkoss.org/product/zkcharts


'개발 > react' 카테고리의 다른 글
| react conf 2024 요약 (0) | 2024.06.07 |
|---|---|
| vite plugin-react vs plugin-react-swc 중 나는 무엇을 사용해야 할까? (0) | 2024.05.28 |
| React Conf 2024 (0) | 2024.05.16 |
| React 19 Beta 번역 (0) | 2024.04.29 |
| react 차트 라이브러리 종류 비교 14종! (0) | 2024.03.29 |