2024. 5. 16. 13:09ㆍ개발/토막난 상식
https://2023.stateofhtml.com/en-US
State of HTML 2023
While JavaScript was taking over the web, and CSS was gaining new superpowers year over year, it could seem like HTML was content to stay dormant, happy to cede center stage to its younger siblings. After all once you've learned about s and s 1 through 6,
2023.stateofhtml.com
https://dev.to/sachagreif/discover-the-state-of-html-2023-survey-results-n10
Discover the State of HTML 2023 Survey Results
Discover what's new in this brand new survey
dev.to
서론
웹 개발자들은 자바스크립트와 CSS에 집중하는 경향이 있지만 HTML이 기반이 되지 않으면 우리가 하는 일은 어느 것도 불가능합니다.
HTML이 진화하지 않는 것처럼 느껴진 지 오래지만, 상황이 바뀔 수도 있습니다. <selectlist>와 같은 새로운 요소들, 팝오버와 같은 멋진 새로운 기능들, 그리고 수많은 관련 브라우저 API(Web Components, PWAs 등)들이 눈 앞에 있습니다.
올해 Lea Verou는 콘텐츠에서 UX 및 그 이상에 이르기까지 이 새로운 설문조사의 설계를 주도하는 강력한 임무를 맡았습니다.
State of JS와 State of CSS의 성공을 바탕으로 3부작을 완성하는 마지막 누락된 조각인 State of HTML을 소개하여 웹 플랫폼 전체의 진화를 추적할 수 있습니다.
이점:
브라우저와 표준 그룹은 로드맵의 우선순위를 정하는 데 설문조사 결과를 사용합니다. 여러분의 응답은 여러분이 관심을 갖고 있는 기능, 브라우저 비호환성의 우선순위, 그리고 해결해야 할 플랫폼의 격차를 가져오는 데 도움이 될 수 있습니다.
새로운 기능과 향후 출시될 기능에 대해 알아보고, 읽기 목록에 기능을 추가하고, 마지막에 리소스 목록을 얻을 수 있습니다!
개인화된 지식 점수를 획득하고 다른 응답자와 어떻게 비교하는지 확인합니다
설문조사는 3주간 진행되지만, 첫 9일 이내(10월 1일까지)에 입력된 응답은 그 이전에 마감일이 있는 특정 우선순위 지정 작업에 예비 데이터가 사용되기 때문에 웹에 미치는 영향이 훨씬 클 것입니다.
늦은 이유
새 설문조사
저희가 이 설문조사를 실시한 것은 이번이 처음이었고, 이는 올바른 질문을 하기 위해 많은 노력을 기울이는 것을 의미했습니다. 사실, 여러분은 2022년으로 돌아가 이 주제에 대해 지역사회와 처음으로 논의한 내용을 확인할 수 있습니다. (설문조사는 결국 아주 작은 팀에서 운영되지만, 저희는 전체 과정에서 가능한 한 많은 외부 사람들을 참여시키기 위해 노력합니다.).
다행히도, 구글 크롬 팀의 재정적 지원 덕분에 Lea Verou는 웹 플랫폼에 대한 상당한 경험을 활용하고 설문 조사 설계에 앞장설 수 있었습니다.
새 UI
다양한 이해관계자들의 피드백을 수렴하다 보니 주요 질문 형식을 개선하려는 움직임도 강했습니다.
이전에는 보다 세분화된 응답을 수집하기 위해 객관식 질문으로 위장한 분기 형식을 사용했습니다:
예전 포맷
하지만 이를 위해서는 비교적 복잡한 5개의 문장을 파싱해야 했기 때문에, Lea는 그 대신 호버 상태를 활용하여 응답자가 한 번의 클릭으로 2차원 데이터(경험 및 감정)를 입력할 수 있는 새로운 구성 요소를 개발했습니다:
새로운 형식
처음에는 이 새로운 컨트롤에 대해 회의적이었지만, 몇 가지 사용자 테스트를 한 후 대다수의 테스터에게 사용하기에 상당히 직관적이고 심지어 즐거운 것으로 입증되고 있음을 알게 되었습니다.
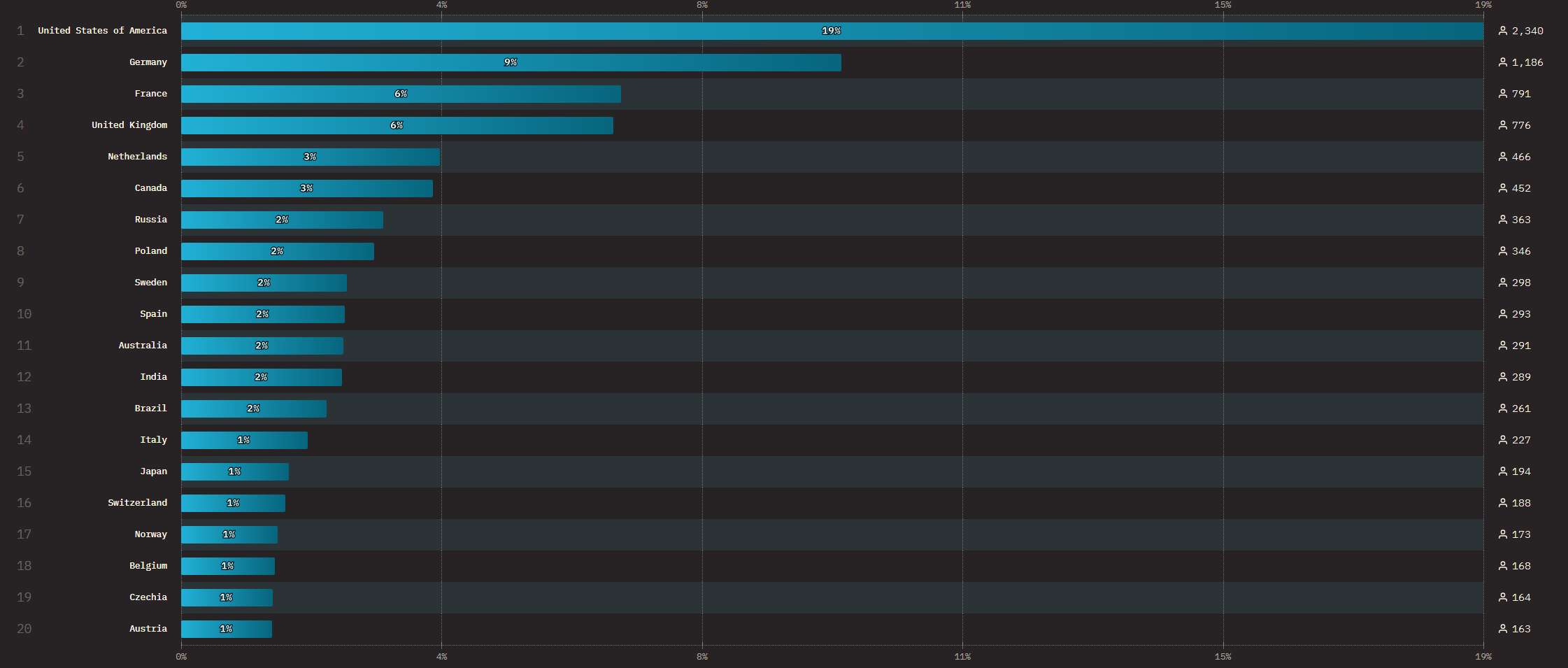
표본

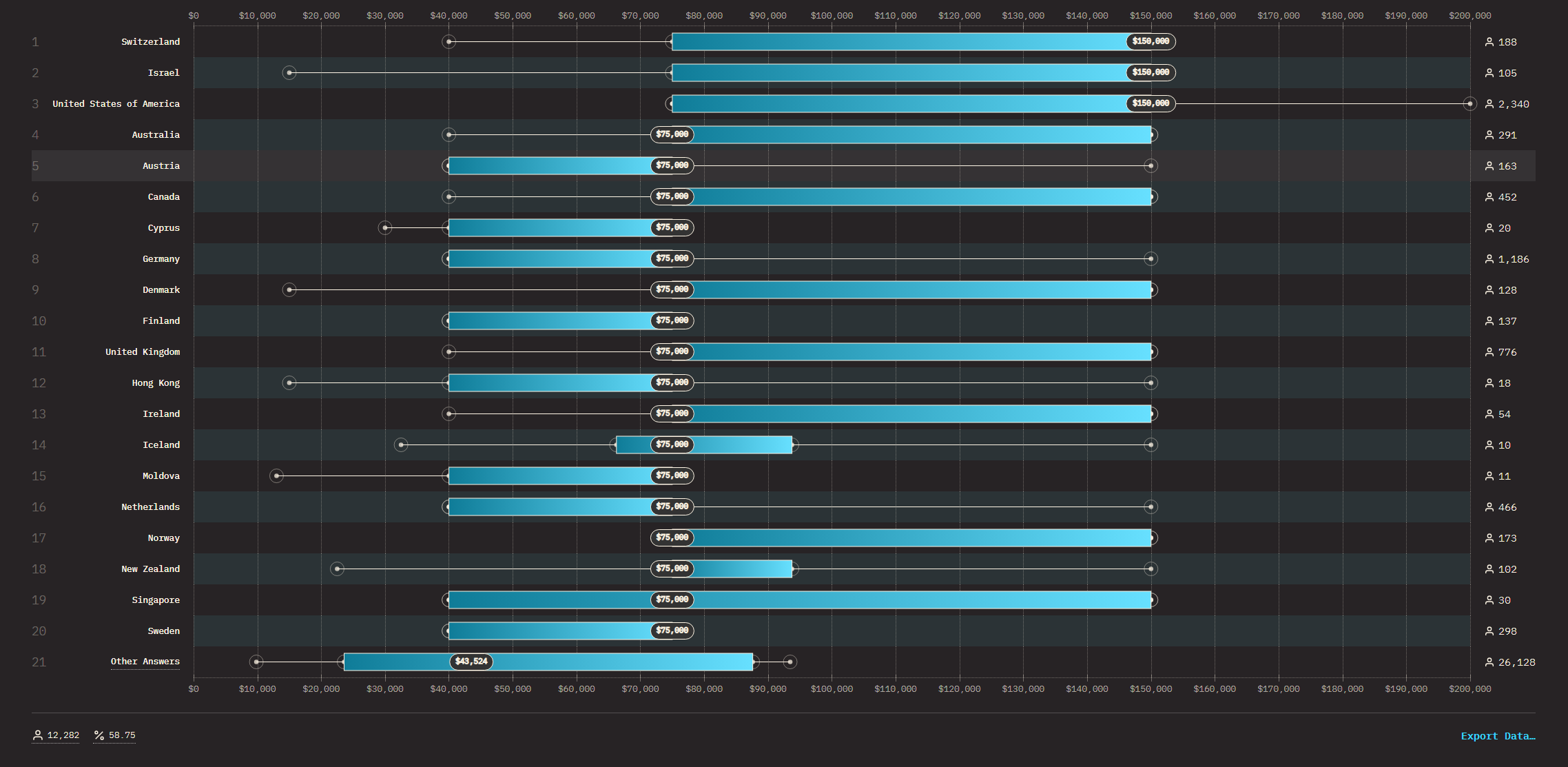
나라별 개발자 연봉 범위

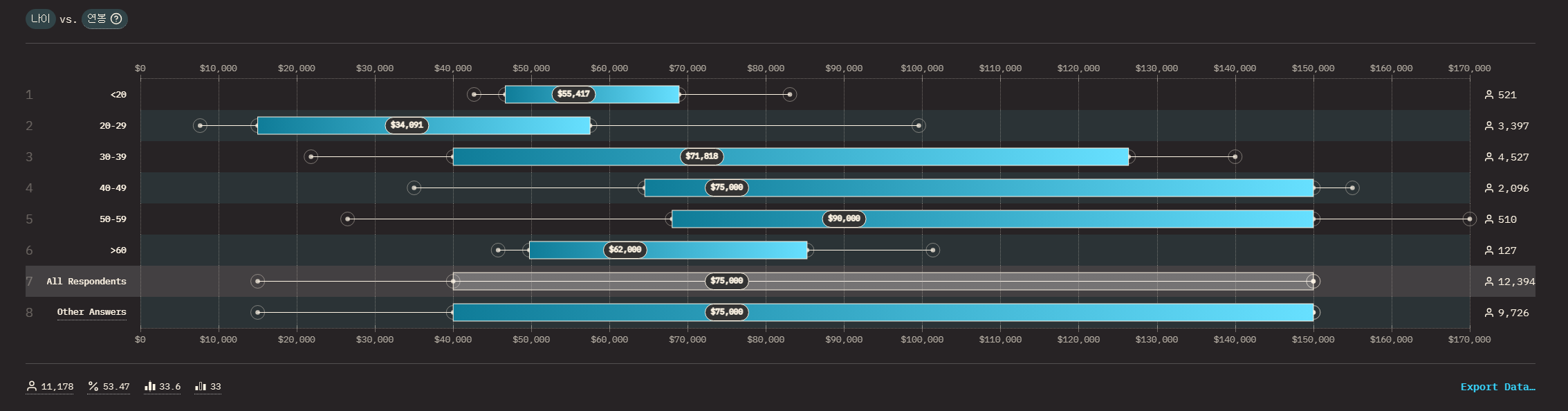
개발자 나이별 연봉 & 분포

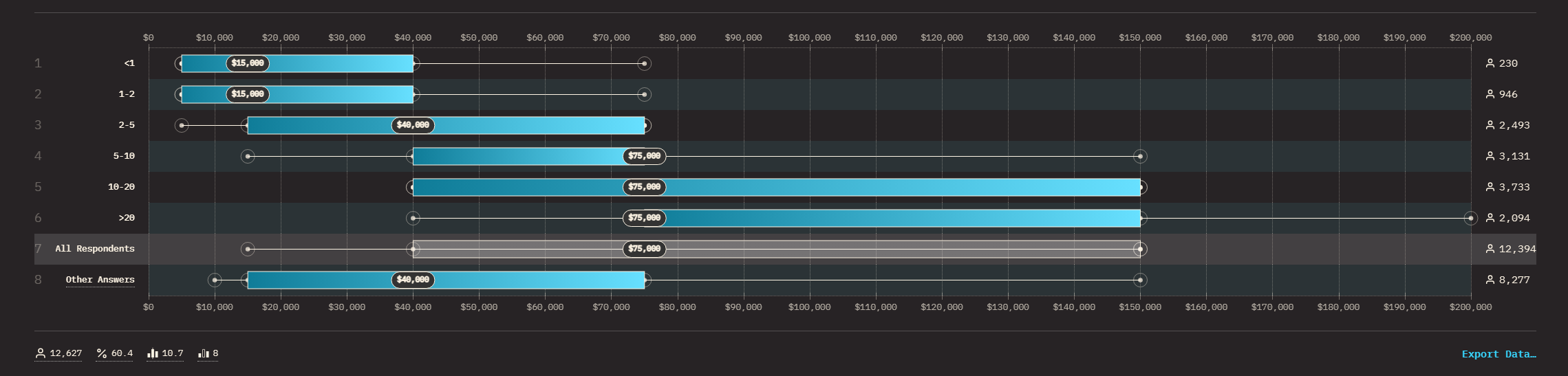
개발자 경력별 연봉

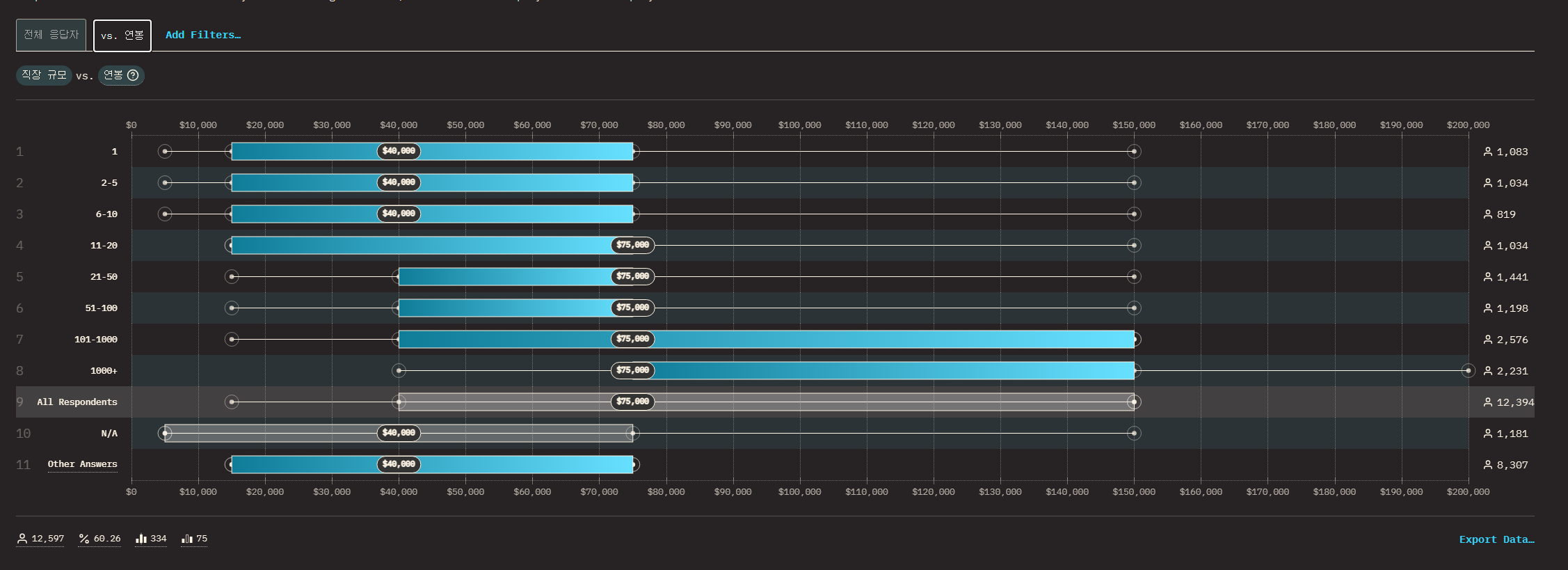
개발 회사 규모별 연봉

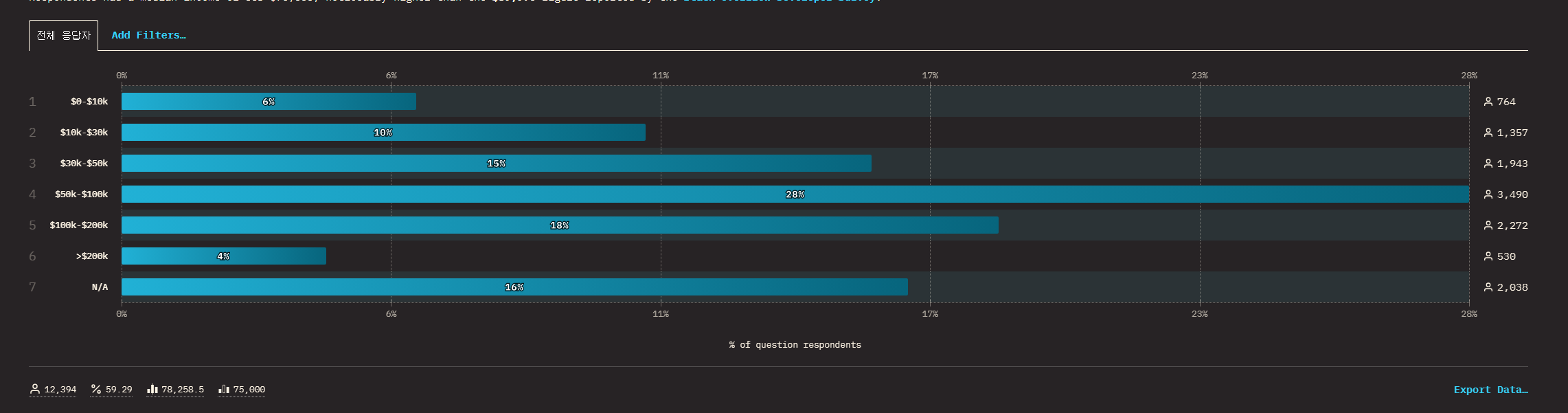
연봉

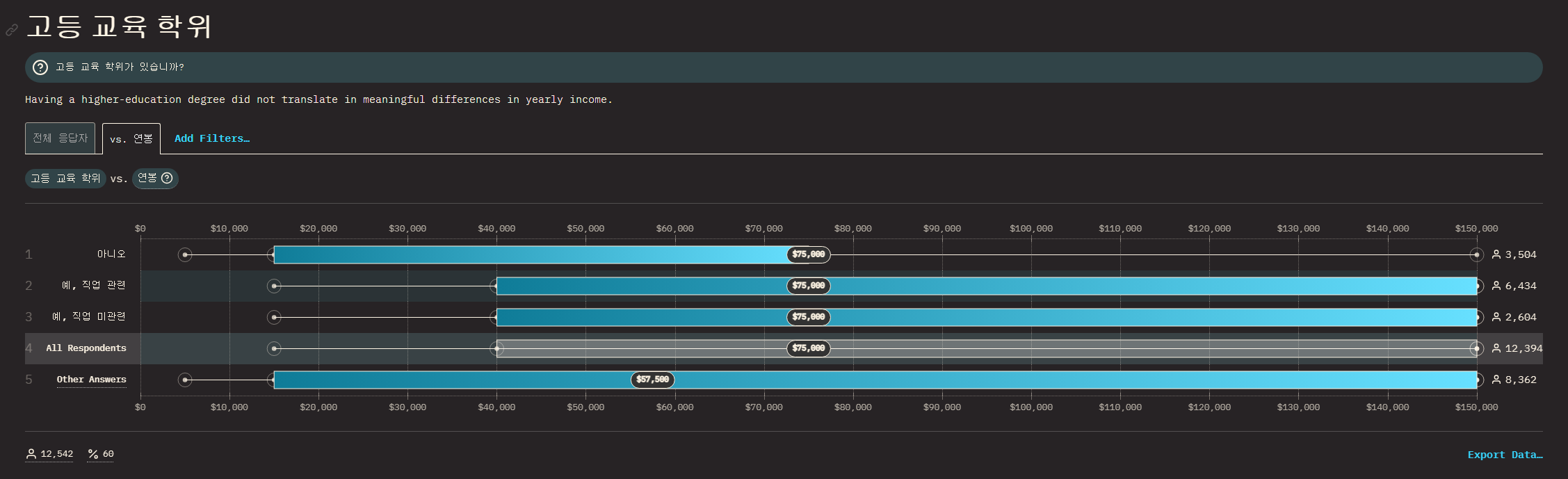
고졸 개발자 연봉

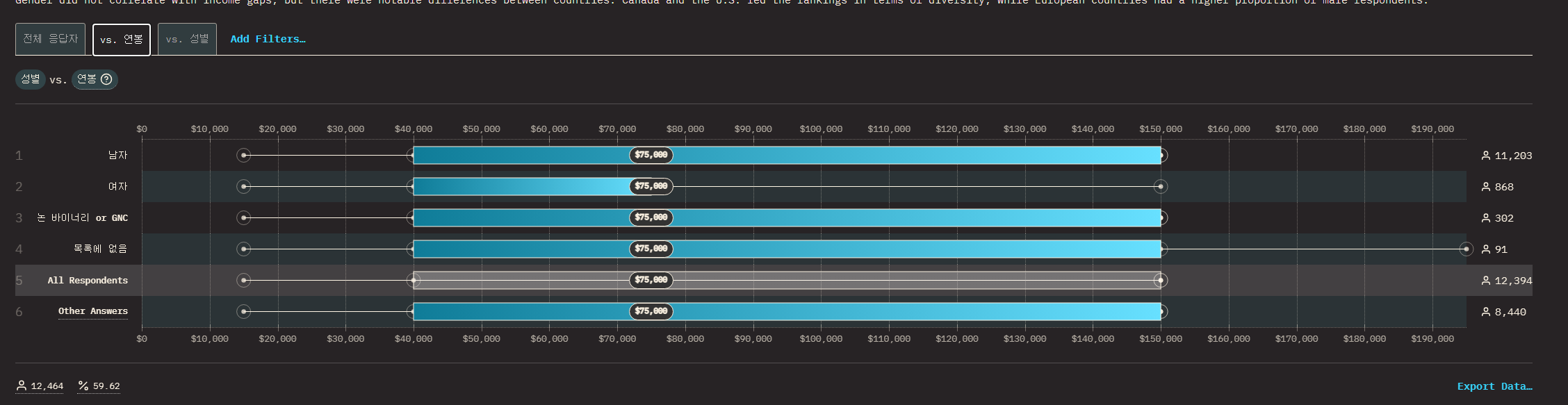
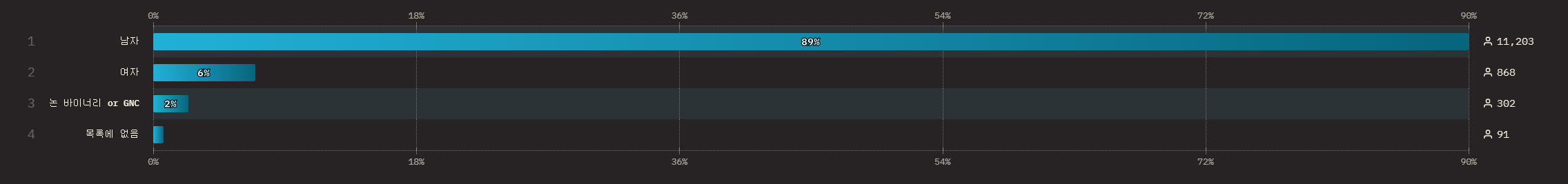
개발자 성비별 연봉

남자가 앞도적으로 높지만 비율이

89:6
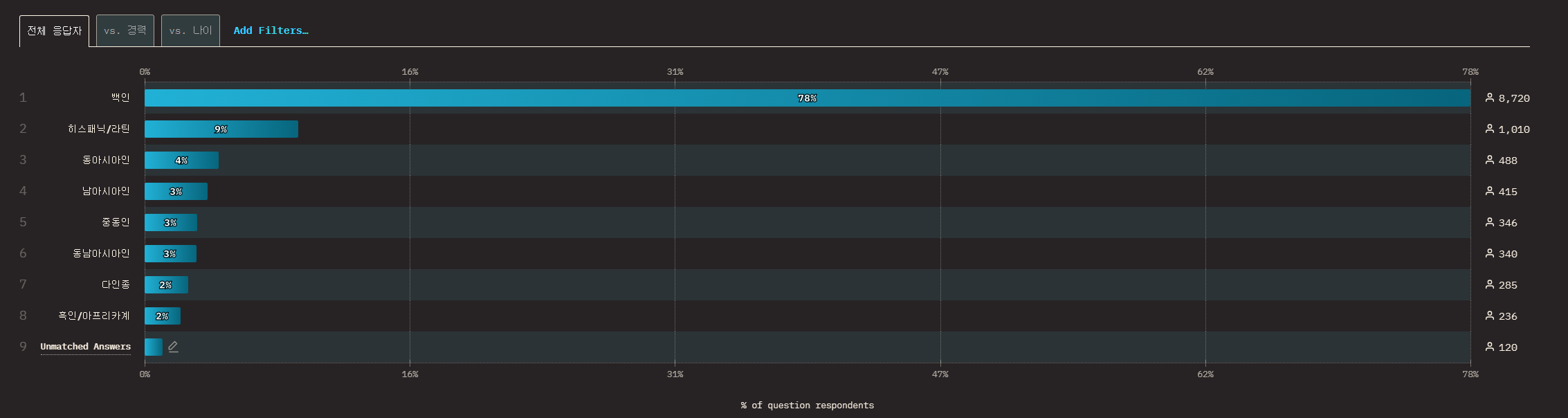
인종 (미국 설문이라 당연히)

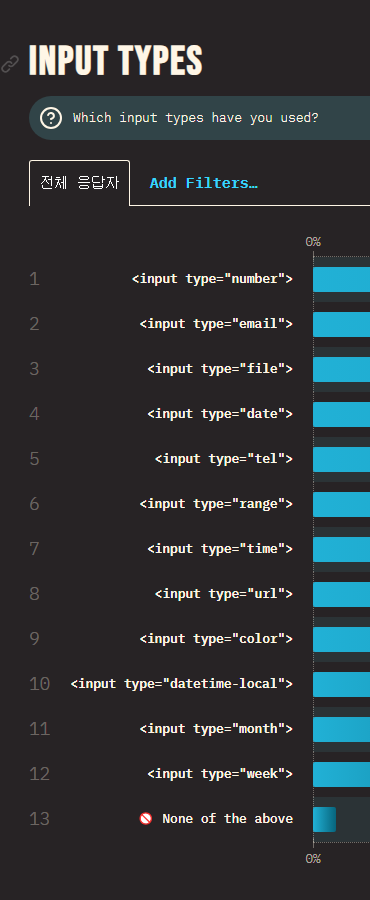
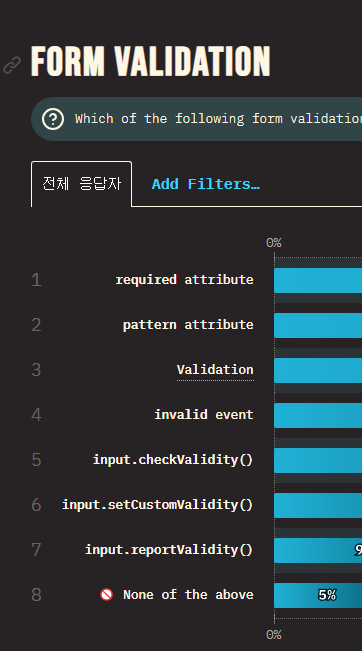
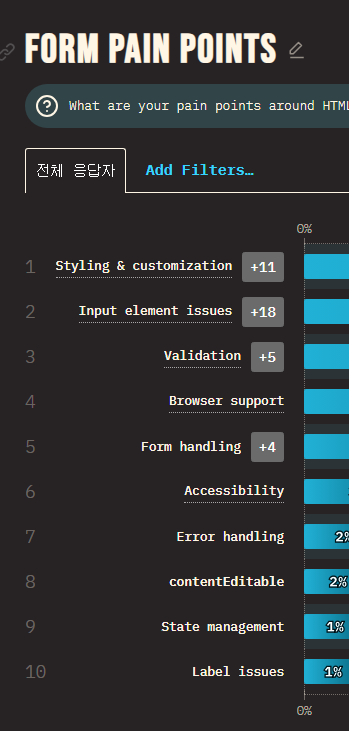
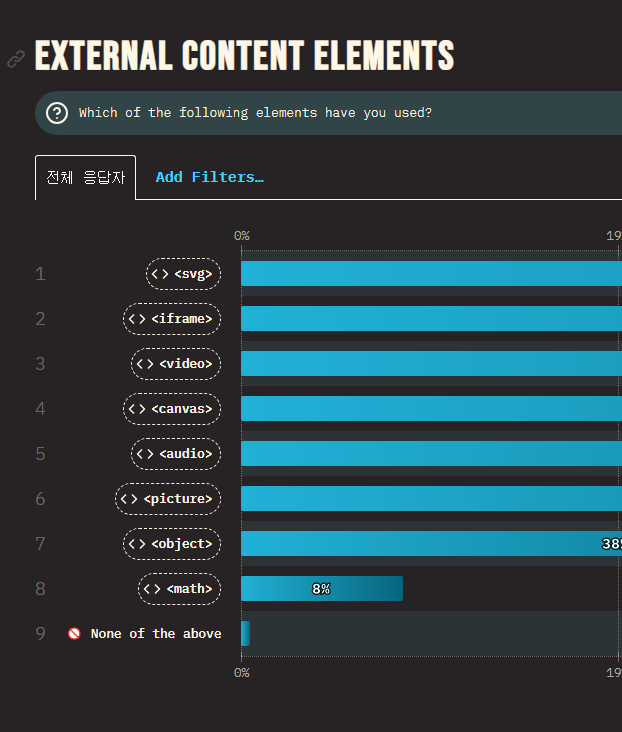
기본적으로 알고 있어야 한다고 생각하지만 많이쓰는 빈도

input

form



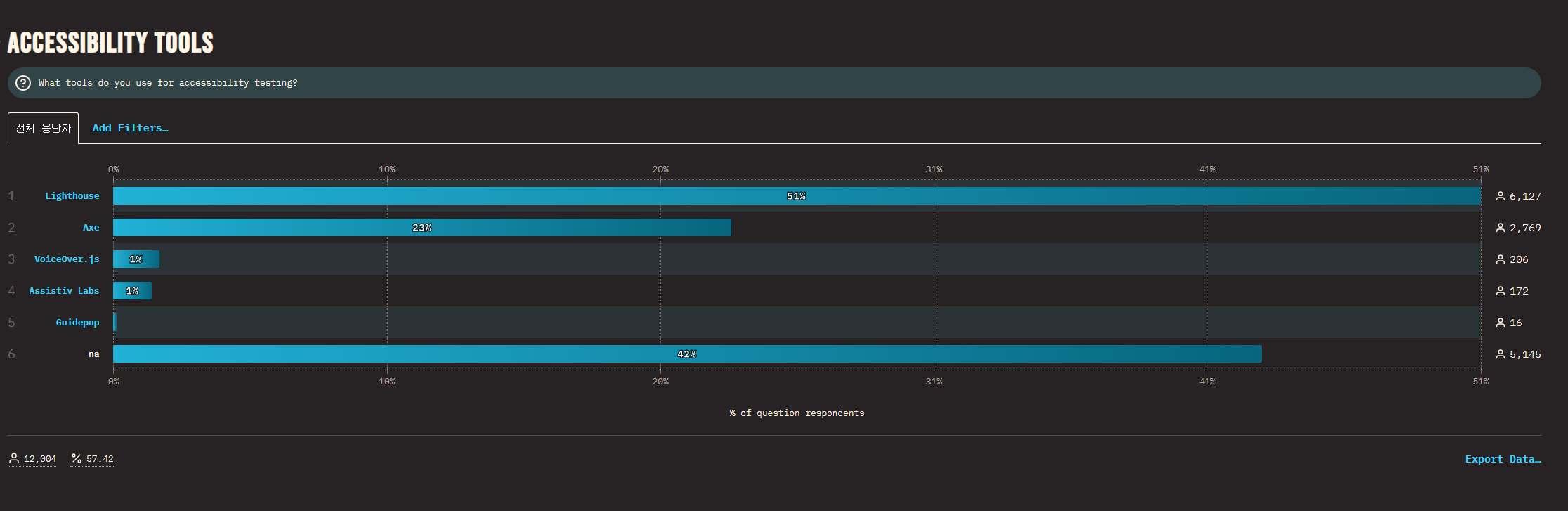
라이트 하우스 만세

대세는 리액트

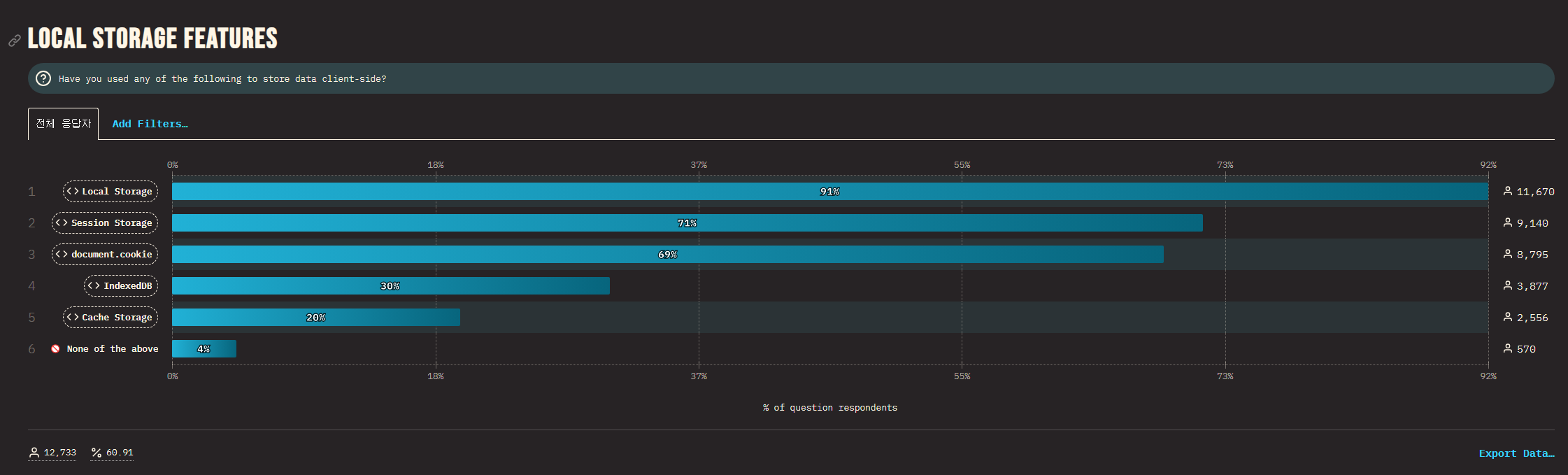
세션 로컬 쿠키 어느것을 많이 사용하나요?

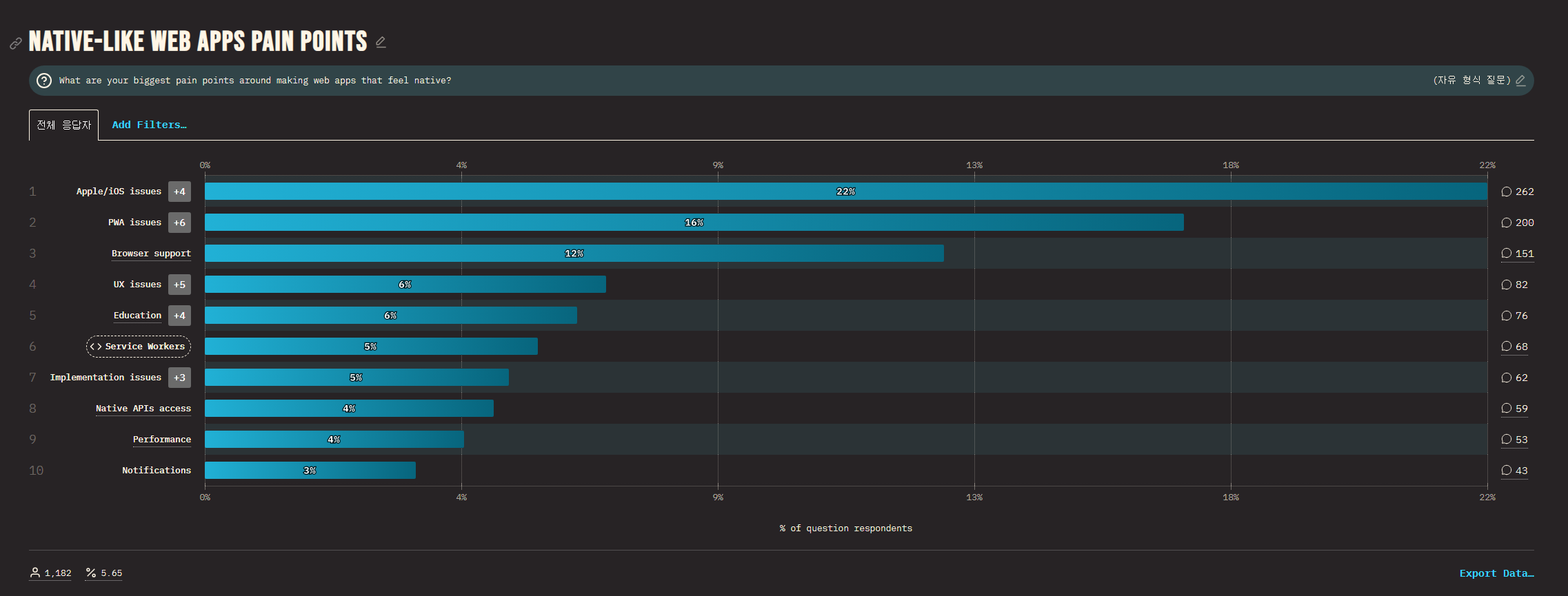
애플은 고통이다?

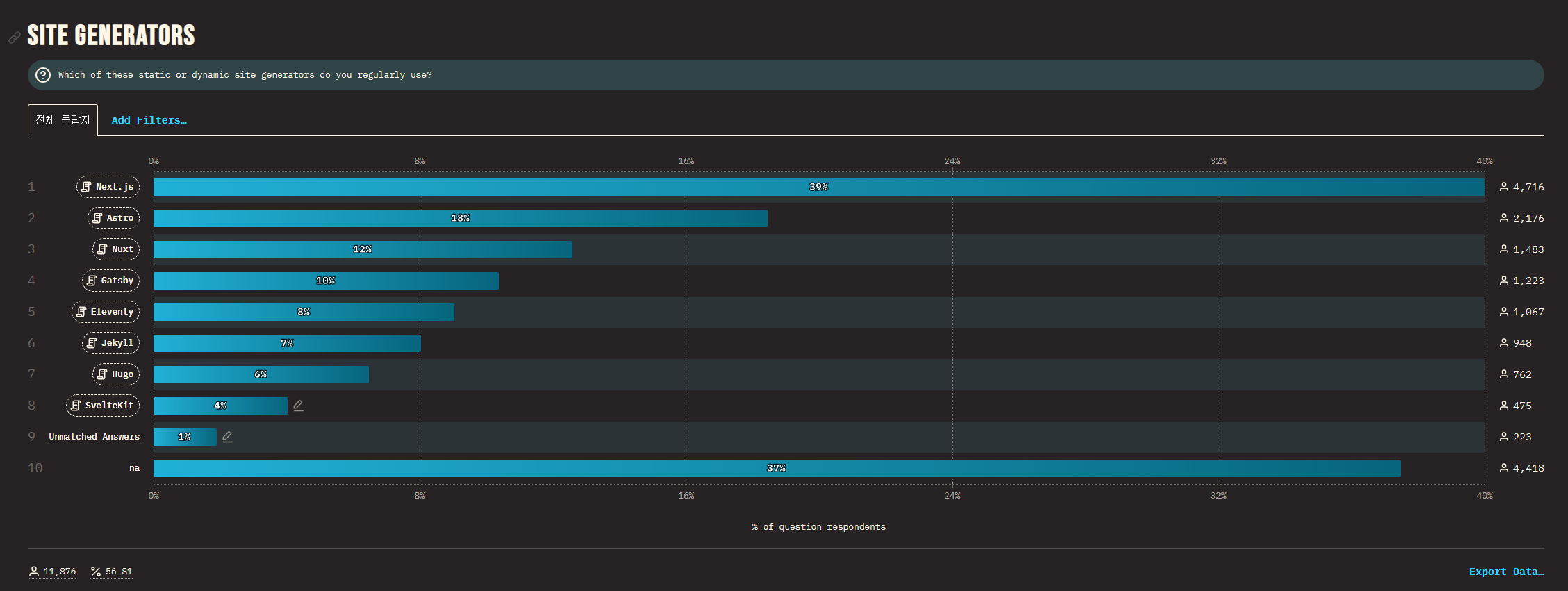
확실히 핫한 Next

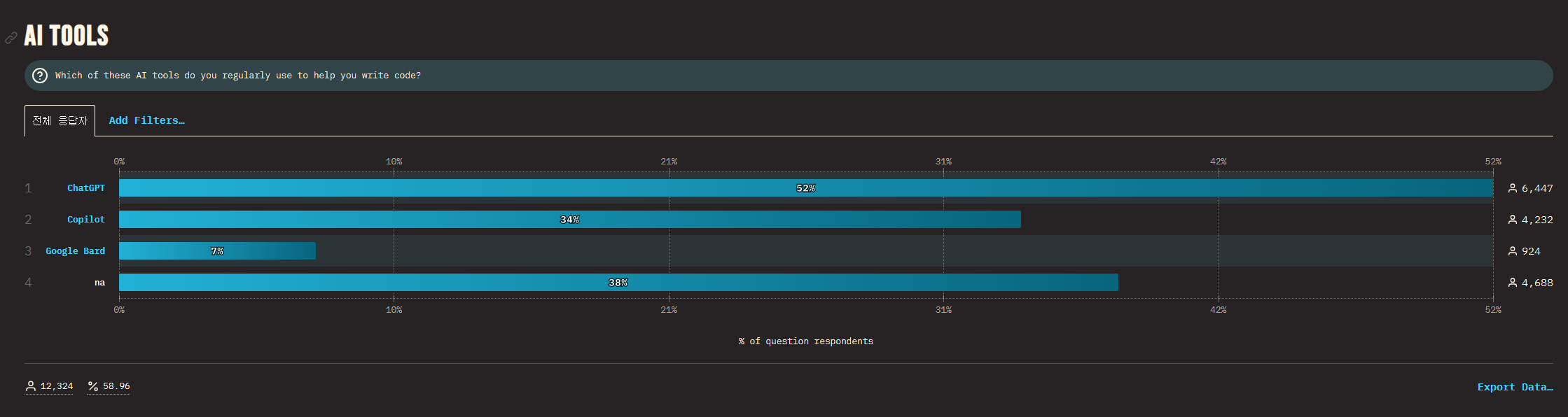
뤼튼도 편하던데

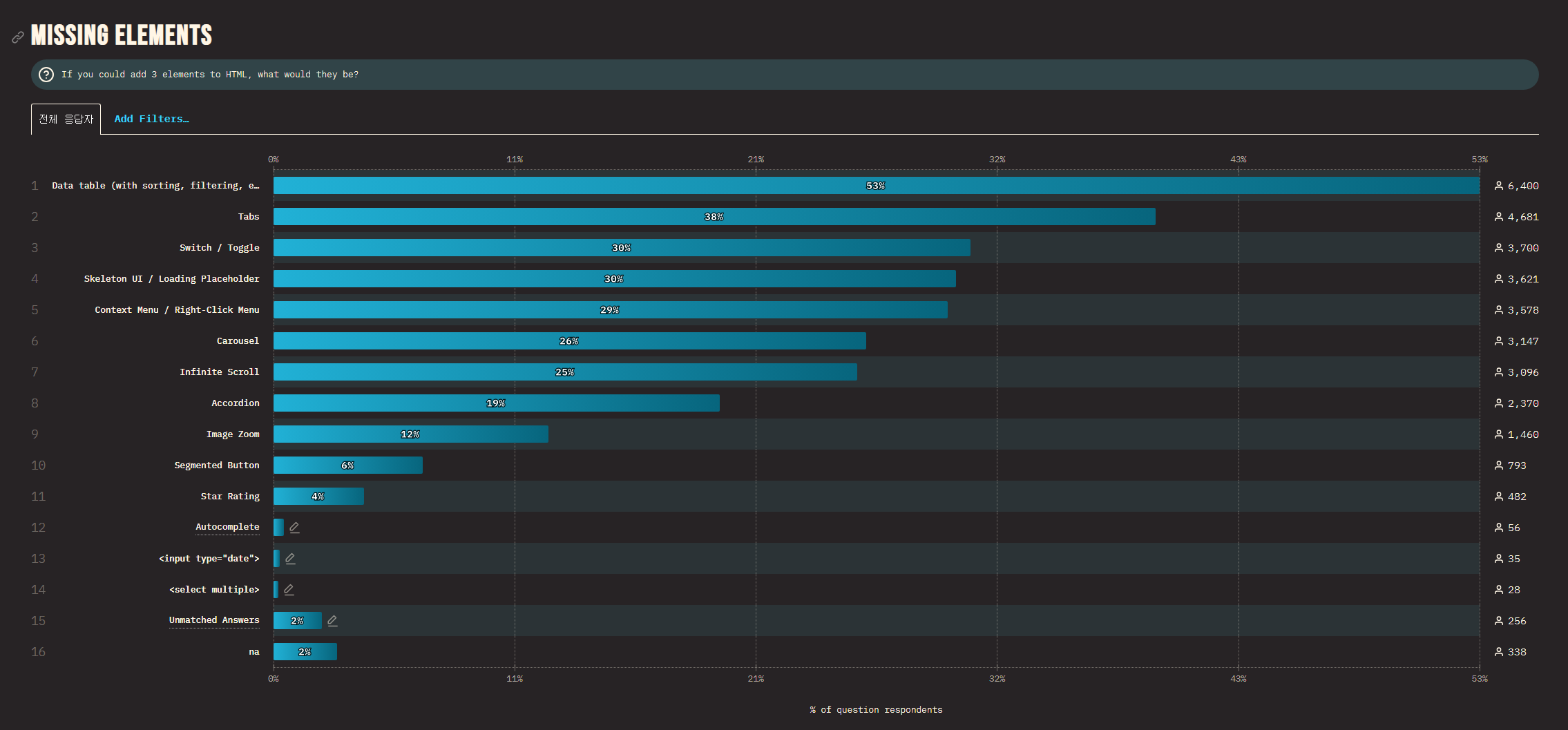
그래 테이블좀 만들어주라

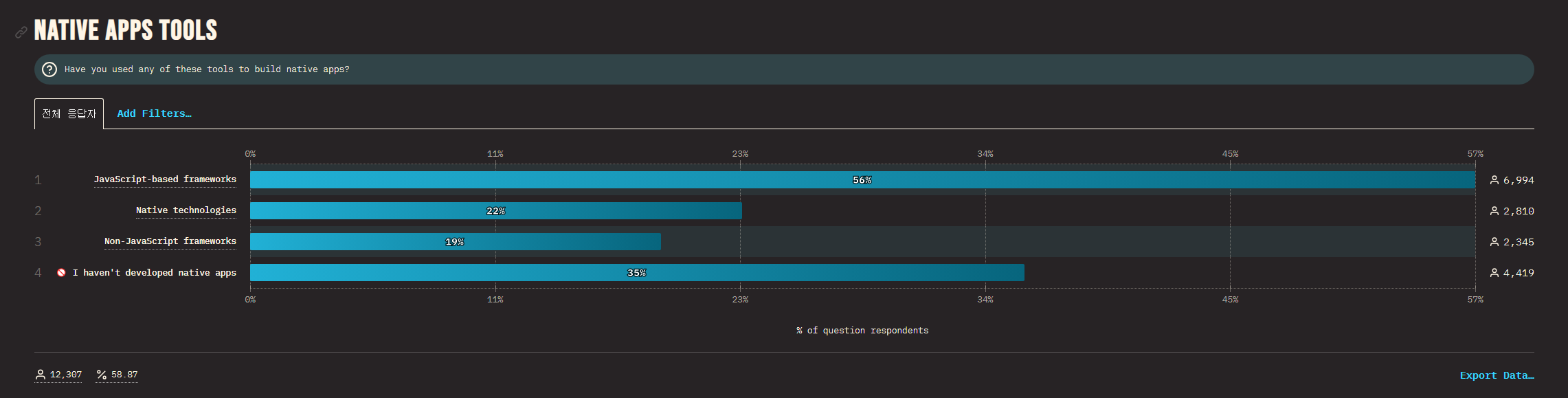
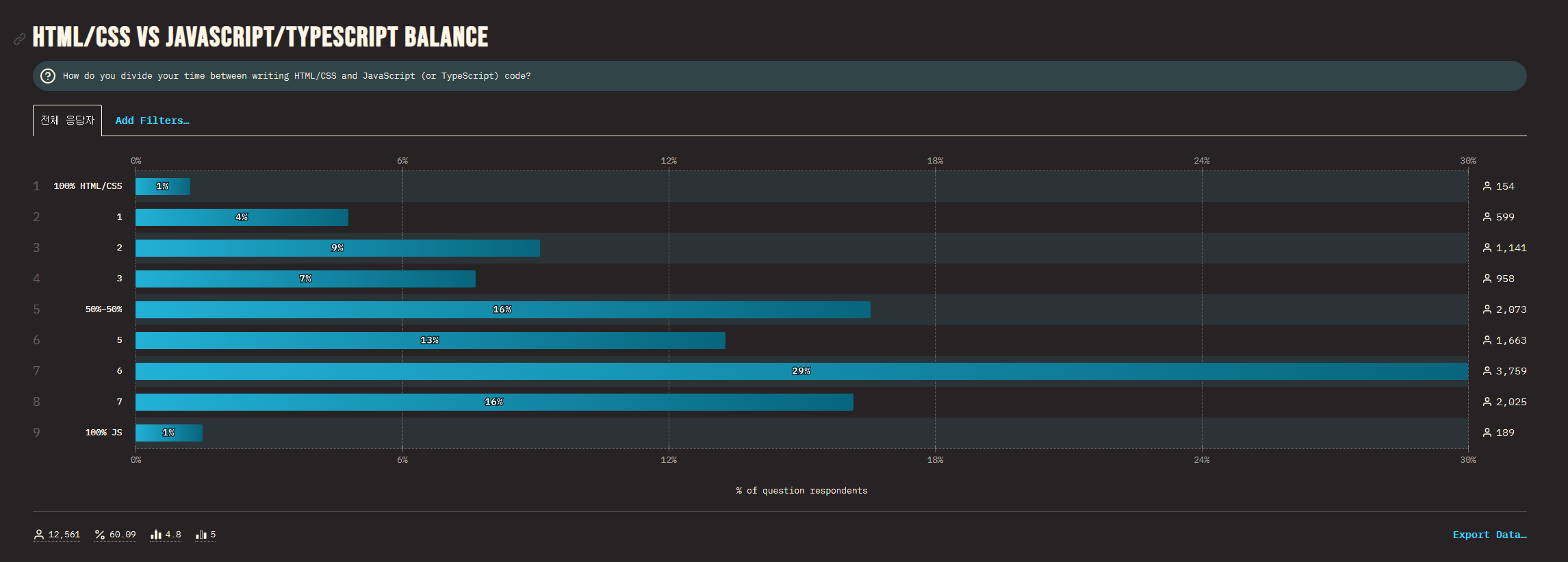
확실히 js가 필요함

결론
휴! 이 조사는 6개 대륙에 걸쳐 수십 명의 사람들에 의해 기념비적인 노력을 기울였습니다. 이 조사는 "상태 오브…" 조사 데뷔 이래 최다 응답 신기록을 세웠을 뿐만 아니라, 데이터 수집 UI는 개발자의 태도에 대한 비할 데 없는 통찰력을 제공하는 혁신을 개척했으며, 그 범위를 훨씬 뛰어 넘을 것입니다.
일부 사람들은 HTML을 개선하는 것이 헛된 일이라고 주장하지만, 설문조사는 그 반대임을 잘 보여줍니다. 개발자들은 더 많은 대화형 HTML 요소를 원합니다. <데이터리스트>나 팝오버 API와 같은 대화형 요소는 모든 카테고리에서 가장 긍정적인 감정을 축적하는 요소일 뿐만 아니라, 누락된 상위 요소는 모두 대화형 위젯이었습니다.
하지만 통조림으로 된 기능성을 제공하여 단순한 것들을 쉽게 만드는 것은 더 이상 충분하지 않습니다. 철저한 사용자 정의를 지원하여 복잡한 것들을 가능하게 만드는 것은 필수입니다. 특히 스타일링과 관련하여 부족한 사용자 정의는 단연코 반복되는 가장 큰 문제였습니다.
따라서 폼 요소도 가장 자주 재창조되는 요소였는데, 이는 개발자와 최종 사용자 모두를 힘들게 하는 손해를 보는 결과입니다. 다행히도 이를 개선하기 위한 새로운 이니셔티브가 많이 있으므로 미래는 밝습니다.
또 하나의 큰 요구사항은 확장성입니다. 표준 기관만 HTML을 확장할 수 있는 권한을 가지고 있다면 확장할 수 없고, 일반적인 요소로는 엄청난 다양한 요구사항을 해결할 수 없습니다. 불행히도 웹 구성요소 API(특히 Shadow DOM)는 널리 사용되지만 설문조사 전반에 걸쳐 최악의 경험 차트에서 1위를 차지했기 때문에 개발자의 요구사항을 충족하고 원활한 개발자 경험을 제공하는 측면에서는 부족한 것으로 보입니다. 하지만 이 분야에서 진행 중인 활동(일부는 제가 참여했지만)은 험난한 여정이었지만, 잠재력을 최대한 발휘할 수 있는 궤도에 오르고 있다는 희망을 남깁니다.
이것은 저에게 마지막 요점을 가져다 줍니다: 이 설문조사는 개발자의 관점에 대한 요약일 뿐이며 당시 웹 플랫폼의 상태를 반영한다는 것을 기억하는 것이 중요합니다. 그러나 이 설문조사의 주요 목표는 개발자의 요구를 더 잘 파악함으로써 현상을 개선하는 것입니다. 결과적으로 내일 해결해야 할 오늘날의 문제점 중 몇 가지가 있습니까? 올해 말에 설문조사의 두 번째 반복을 위해 우리와 함께하고 알아봅시다!
'개발 > 토막난 상식' 카테고리의 다른 글
| 소프트웨어 개발 보안 가이드 (0) | 2024.05.22 |
|---|---|
| 젯브레인 자동 줄바꿈 간격 조정 (0) | 2024.05.16 |
| React Conf 2024 (0) | 2024.05.16 |
| 인텔리제이 웹스톰 젯브레인 jetbrain 자동완성 단축키 (0) | 2024.05.08 |
| React 19 Beta 번역 (0) | 2024.04.29 |