2024. 4. 29. 09:46ㆍ개발/토막난 상식
원문: https://react.dev/blog/2024/04/25/react-19#support-for-metadata-tags
React 19 Beta – React
The library for web and native user interfaces
react.dev
React 19 Beta
React 19 베타는 이제 npm에서 사용할 수 있습니다! 이 게시물에서는 React 19의 새로운 기능과 채택 방법에 대한 개요를 제공합니다.
이번 베타 릴리스는 라이브러리가 React 19를 준비하기 위한 것입니다. 앱 개발자들은 18.3.0으로 업그레이드하고 피드백을 기반으로 라이브러리와 협력하여 React 19가 안정적으로 유지될 때까지 기다려야 합니다.
React 19 베타는 이제 npm에서 사용할 수 있습니다!
React 19 베타 업그레이드 가이드에서 앱을 React 19 베타로 업그레이드하기 위한 단계별 지침을 공유했습니다. 이 게시물에서는 React 19의 새로운 기능과 이를 채택하는 방법에 대한 개요를 제공합니다.
목차
- React 19의 새로운 기능
- React 19의 개선사항
- 업그레이드 방법
React 19의 새로운 기능
React 19의 새로운 기능
액션
리액트 앱의 일반적인 사용 사례는 데이터 변화를 수행한 다음 응답으로 상태를 업데이트하는 것입니다. 예를 들어, 사용자가 이름을 변경하기 위해 양식을 제출하면 API 요청을 한 다음 응답을 처리합니다. 과거에는 보류 상태, 오류, 낙관적 업데이트 및 순차적 요청을 수동으로 처리해야 했습니다.
예를 들어 useState에서 보류 및 오류 상태를 처리할 수 있습니다:
// 이전에 처리
function UpdateName({}) {
const [name, setName] = useState("");
const [error, setError] = useState(null);
const [isPending, setIsPending] = useState(false);
const handleSubmit = async () => {
setIsPending(true);
const error = await updateName(name);
setIsPending(false);
if (error) {
setError(error);
return;
}
redirect("/path");
};
return (
<div>
<input value={name} onChange={(event) => setName(event.target.value)} />
<button onClick={handleSubmit} disabled={isPending}>
Update
</button>
{error && <p>{error}</p>}
</div>
);
}
React 19에서는 보류 중인 상태, 오류, 양식 및 낙관적 업데이트를 자동으로 처리하기 위해 전환에 async functions을 사용하는 지원을 추가하고 있습니다.
예를 들어, 'useTransition'을 사용하여 보류 상태를 처리할 수 있습니다:
function UpdateName({}) {
const [name, setName] = useState("");
const [error, setError] = useState(null);
const [isPending, startTransition] = useTransition();
const handleSubmit = async () => {
startTransition(async () => {
const error = await updateName(name);
if (error) {
setError(error);
return;
}
redirect("/path");
})
};
return (
<div>
<input value={name} onChange={(event) => setName(event.target.value)} />
<button onClick={handleSubmit} disabled={isPending}>
Update
</button>
{error && <p>{error}</p>}
</div>
);
}
async transition 은 즉시 isPending 상태를 true로 설정하고, 비동기 요청을 수행하며, 전환 후 switch isPending to false로 전환합니다. 이를 통해 데이터가 변경되는 동안 현재 UI를 응답성과 상호작용성으로 유지할 수 있습니다.
노트
관례상 비동기 전환을 사용하는 함수를 "Actions"라고 합니다.
작업은 자동으로 데이터 제출을 관리합니다:
Pending state
작업은 요청을 시작할 때 시작하고 최종 상태 업데이트가 커밋되면 자동으로 재설정되는 보류 상태를 제공합니다.
Optimistic updates
작업은 새 useOptimistic hook을 지원하므로 요청이 전송되는 동안 사용자에게 즉각적인 피드백을 표시할 수 있습니다.
Error handling
작업은 오류 처리를 제공하므로 요청이 실패할 때 오류 경계를 표시하고 낙관적인 업데이트를 원래 값으로 자동으로 되돌릴 수 있습니다.
Forms
<form> 요소는 이제 작업에 함수를 전달하고 'props'를 형성하는 것을 지원합니다. 작업에 함수를 전달하는 것은 기본적으로 작업을 사용하고 제출 후 자동으로 양식을 재설정합니다.
Actions 기반에서 React 19는 낙관적인 업데이트를 관리하는 useOptimistic 과 Actions의 일반적인 사례를 처리하는 새로운 후크 React.useActionState을 도입합니다. React-dom에서는 양식을 자동으로 관리하는 Actions와 양식의 일반적인 사례를 지원하는 useFormStatus 을 추가하고 있습니다.
React 19에서 위의 예는 다음과 같이 단순화할 수 있습니다:
// Using <form> Actions and useActionState
function ChangeName({ name, setName }) {
const [error, submitAction, isPending] = useActionState(
async (previousState, formData) => {
const error = await updateName(formData.get("name"));
if (error) {
return error;
}
redirect("/path");
}
);
return (
<form action={submitAction}>
<input type="text" name="name" />
<button type="submit" disabled={isPending}>Update</button>
{error && <p>{error}</p>}
</form>
);
}
New hook: useActionState
일반적인 사례를 쉽게 사용할 수 있도록 useActionState라는 새로운 후크를 추가했습니다:
const [error, submitAction, isPending] = useActionState(async (previousState, newName) => {
const error = await updateName(newName);
if (error) {
// You can return any result of the action.
// Here, we return only the error.
return error;
}
// handle success
});useActionState 함수("액션")를 pending하고 호출할 액션을 반환합니다. 이것은 액션이 구성되기 때문에 작동합니다. 래핑된 액션이 호출되면 useActionState 는 액션의 마지막 결과를 데이터로, 보류 중인 액션의 상태를 pending로 반환합니다.
노트
이전에는 카나리아 릴리스에서 React.useActionState를 ReactDOM.useFormState라고 불렀지만 FormState라는 이름을 변경하고 useFormState를 사용하지 않도록 했습니다.
https://github.com/facebook/react/pull/28491
Add `React.useActionState` by rickhanlonii · Pull Request #28491 · facebook/react
Overview Depends on #28514 This PR adds a new React hook called useActionState to replace and improve the ReactDOM useFormState hook. Motivation This hook intends to fix some of the confusion and l...
github.com
React DOM: <form> Actions
Action은 React-dom을 위한 React 19의 새로운 <form> 기능과도 통합되어 있습니다. Action과 함께 자동으로 양식을 제출할 수 있도록 <form>, <input>, <button> 요소의 Action과 formAction props로 통과 기능 지원을 추가했습니다:
<form action={actionFunction}><form> Action이 성공하면 React는 제어되지 않는 구성요소에 대해 자동으로 양식을 재설정합니다. <form>을 수동으로 재설정해야 하는 경우, 새로운 requestFormResetReactDOM API를 호출할 수 있습니다.
자세한 내용은 <form>, <input> 및 <button>에 대한 반응 영역 문서를 참조하십시오.
React DOM: New hook: useFormStatus
설계 시스템에서는 구성 요소에 소품을 추가하지 않고 <form> 에 대한 정보에 액세스해야 하는 설계 구성 요소를 작성하는 것이 일반적입니다. 이 작업은 Context를 통해 수행할 수 있지만, 일반적인 경우를 더 쉽게 만들기 위해 다음과 같은 새 후크 useFormStatus를 추가했습니다:
import {useFormStatus} from 'react-dom';
function DesignButton() {
const {pending} = useFormStatus();
return <button type="submit" disabled={pending} />
}useFormStatus는 양식이 컨텍스트 공급자인 것처럼 부모 <양식>의 상태를 읽습니다.
자세한 내용은 FormStatus 사용에 대한 반응 영역 문서를 참조하십시오.
New hook: useOptimistic
데이터 변환을 수행할 때 또 다른 일반적인 UI 패턴은 비동기 요청이 진행되는 동안 최종 상태를 낙관적으로 보여주는 것입니다. React 19에서는 이를 쉽게 하기 위해 useOptimistic 라는 새로운 후크를 추가하고 있습니다:
function ChangeName({currentName, onUpdateName}) {
const [optimisticName, setOptimisticName] = useOptimistic(currentName);
const submitAction = async formData => {
const newName = formData.get("name");
setOptimisticName(newName);
const updatedName = await updateName(newName);
onUpdateName(updatedName);
};
return (
<form action={submitAction}>
<p>Your name is: {optimisticName}</p>
<p>
<label>Change Name:</label>
<input
type="text"
name="name"
disabled={currentName !== optimisticName}
/>
</p>
</form>
);
}updateName 요청이 진행되는 동안 use Optimistic hook을 사용하면 optimistName이 즉시 렌더링됩니다. 업데이트가 완료되거나 오류가 발생하면 React는 자동으로 currentName 값으로 다시 전환됩니다.
자세한 내용은 Optimistic 사용에 대한 문서를 참조하십시오.
New API: use
React 19에서는 렌더로 리소스를 읽을 수 있는 새로운 API인 use를 소개합니다.
예를 들어, use와 약속을 읽을 수 있으며, 약속이 해결될 때까지 반응이 일시 중단됩니다:
import {use} from 'react';
function Comments({commentsPromise}) {
// `use` will suspend until the promise resolves.
const comments = use(commentsPromise);
return comments.map(comment => <p key={comment.id}>{comment}</p>);
}
function Page({commentsPromise}) {
// When `use` suspends in Comments,
// this Suspense boundary will be shown.
return (
<Suspense fallback={<div>Loading...</div>}>
<Comments commentsPromise={commentsPromise} />
</Suspense>
)
}
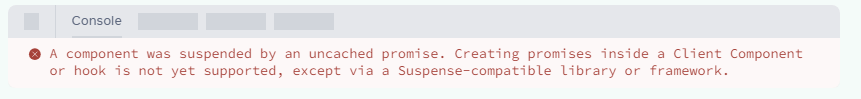
use는 렌더로 작성된 약속을 지원하지 않습니다.
사용할 렌더에서 만든 약속을 전달하려고 하면 React는 다음과 같이 경고합니다:

수정하려면 promises에 대한 캐싱을 지원하는 서스펜스 기반 라이브러리 또는 프레임워크에서 promise 를 전달해야 합니다. 향후에는 렌더링에서 promises 를 더 쉽게 캐시할 수 있도록 기능을 전달할 계획입니다.
import {use} from 'react';
import ThemeContext from './ThemeContext'
function Heading({children}) {
if (children == null) {
return null;
}
// This would not work with useContext
// because of the early return.
const theme = use(ThemeContext);
return (
<h1 style={{color: theme.color}}>
{children}
</h1>
);
}
Use API는 Hook과 마찬가지로 렌더에서만 호출할 수 있습니다. Hook과 달리 Use는 조건부로 호출할 수 있습니다. 앞으로 우리는 렌더에서 리소스를 사용하여 소비하는 더 많은 방법을 지원할 계획입니다.
React Server Components
Server Components
서버 컴포넌트는 클라이언트 애플리케이션 또는 SSR 서버와 별도의 환경에서 번들링하기 전에 컴포넌트를 미리 렌더링할 수 있는 새로운 옵션입니다. 이 별도의 환경이 React Server Components의 "서버"입니다. Server Components는 CI 서버에서 빌드 시간에 한 번 실행하거나 웹 서버를 사용하여 각 요청에 대해 실행할 수 있습니다.
리액트 19에는 카나리아 채널에 포함된 모든 리액트 서버 구성 요소 기능이 포함되어 있습니다. 이는 서버 구성 요소와 함께 제공되는 라이브러리가 이제 풀 스택 리액트 아키텍처를 지원하는 프레임워크에서 사용할 리액트 서버 내보내기 조건을 가진 피어 의존성으로 리액트 19를 대상으로 할 수 있음을 의미합니다.
노트
서버 구성 요소에 대한 지원을 구축하려면 어떻게 해야 합니까?
React 19의 React Server Components는 안정적이고 주요 버전 간에 중단되지는 않지만 React Server Components 번들러 또는 프레임워크를 구현하는 데 사용되는 기본 API는 semver를 따르지 않으며 React 19.x의 마이너 간에 중단될 수 있습니다.
React Server Components를 번들러 또는 프레임워크로 지원하려면 특정 React 버전에 고정하거나 카나리아 릴리스를 사용하는 것이 좋습니다. 향후 React Server Components를 구현하는 데 사용되는 API를 안정화하기 위해 번들러 및 프레임워크와 계속 협력할 것입니다.
Server Actions
서버 작업
Server Actions는 클라이언트 구성요소가 서버에서 실행된 비동기 기능을 호출할 수 있도록 허용합니다.
"use server" 지침을 사용하여 서버 작업을 정의하면 프레임워크는 자동으로 서버 기능에 대한 참조를 만들고 이 참조를 클라이언트 구성요소에 전달합니다. 해당 기능이 클라이언트에서 호출되면 React는 서버에 해당 기능을 실행하기 위한 요청을 보내고 결과를 반환합니다.
노트
서버 구성요소에 대한 지침이 없습니다.
일반적인 오해는 서버 구성요소는 "use server"에 의해 표시되지만 서버 구성요소에 대한 지침은 없다는 것입니다. "use server" 지침은 서버 작업에 사용됩니다.
서버 작업은 서버 구성요소에서 작성하여 클라이언트 Components에 소품으로 전달하거나 클라이언트 Components에서 가져와 사용할 수 있습니다.
Improvements in React 19
function MyInput({placeholder, ref}) {
return <input placeholder={placeholder} ref={ref} />
}
//...
<MyInput ref={ref} />새로운 기능 구성 요소는 더 이상 forwardRef가 필요하지 않으며, 새로운 참조 프롭을 사용하기 위해 구성 요소를 자동으로 업데이트하는 코드 모드를 게시할 것입니다. 향후 버전에서는 forwardRef를 사용하지 않고 제거할 것입니다.
노트
클래스에 전달된 refs 는 구성 요소 인스턴스를 참조하므로 소품으로 전달되지 않습니다.
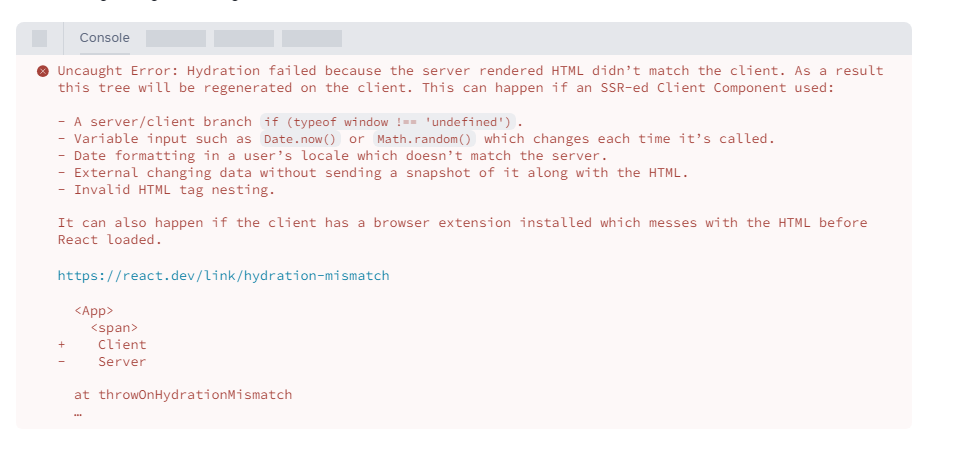
Diffs for hydration errors


<Context> as a provider
React 19에서는 <Context.Provider> 대신 <Context>를 공급자로 렌더링할 수 있습니다:
const ThemeContext = createContext('');
function App({children}) {
return (
<ThemeContext value="dark">
{children}
</ThemeContext>
);
}
Cleanup functions for refs
<input
ref={(ref) => {
// ref created
// NEW: return a cleanup function to reset
// the ref when element is removed from DOM.
return () => {
// ref cleanup
};
}}
/>
이전에 React는 구성 요소를 마운트 해제할 때 null로 ref 함수를 호출했습니다. ref가 cleanup 함수를 반환하면 React는 이제 이 단계를 건너뜁니다.
향후 버전에서는 구성 요소를 마운트 해제할 때 null로 참조를 호출하는 것을 금지합니다.
예:
- <div ref={current => (instance = current)} />
+ <div ref={current => {instance = current}} />원래 코드는 HTMLDivElement의 인스턴스를 반환했으며 TypeScript는 이것이 정리 기능이어야 하는지 아니면 정리 기능을 반환하고 싶지 않은지 알 수 없습니다.
no-implicit-ref-callback-return로 이 패턴을 코딩할 수 있습니다.
useDeferredValue initial value
function Search({deferredValue}) {
// On initial render the value is ''.
// Then a re-render is scheduled with the deferredValue.
const value = useDeferredValue(deferredValue, '');
return (
<Results query={value} />
);
}initialValue가 제공되면 useDeferredValue 는 구성 요소의 초기 렌더에 대한 값으로 반환하고 deferredValue re-render로 백그라운드에서 re-render을 예약합니다.
https://react.dev/reference/react/useDeferredValue
useDeferredValue – React
The library for web and native user interfaces
react.dev
Support for Document Metadata
HTML에서 <title>, <link>, <meta>와 같은 문서 메타데이터 태그는 문서의 <head> 섹션에 배치하기 위해 예약됩니다. 리액트에서 앱에 적합한 메타데이터를 결정하는 구성 요소는 <head> 또는 리액트를 렌더링하는 장소에서 매우 멀리 떨어져 있을 수 있습니다. 과거에는 이러한 요소를 수동으로 삽입하거나 리액트 헬멧과 같은 라이브러리에 의해 삽입해야 했으며 서버가 리액트 응용 프로그램을 렌더링할 때 신중한 처리가 필요했습니다.
React 19에서는 기본적으로 다음과 같은 구성 요소에서 문서 메타데이터 태그를 렌더링하는 지원을 추가하고 있습니다:
function BlogPost({post}) {
return (
<article>
<h1>{post.title}</h1>
<title>{post.title}</title>
<meta name="author" content="Josh" />
<link rel="author" href="https://twitter.com/joshcstory/" />
<meta name="keywords" content={post.keywords} />
<p>
Eee equals em-see-squared...
</p>
</article>
);
}
리액트가 이 구성 요소를 렌더링하면 <title> <link>와 <meta> 태그가 표시되고 자동으로 문서의 <head> 섹션으로 호이스트됩니다. 이러한 메타데이터 태그를 기본적으로 지원함으로써 클라이언트 전용 앱, 스트리밍 SSR 및 서버 구성 요소와 함께 작동할 수 있도록 할 수 있습니다.
노트
단순한 사용 사례의 경우 Document Metadata를 태그로 렌더링하는 것이 적합할 수 있지만 라이브러리는 현재 경로를 기반으로 특정 메타데이터로 일반 메타데이터를 재정의하는 것과 같은 더 강력한 기능을 제공할 수 있습니다. 이러한 기능을 통해 react-helmet와 같은 프레임워크 및 라이브러리는 메타데이터 태그를 대체하는 대신 쉽게 지원할 수 있습니다.
Support for stylesheets
스타일시트는 외부 링크(<link rel="stylesheet" href="...")와 인라인(<style>...</style>) 모두 스타일 우선 순위 규칙으로 인해 DOM에서 신중한 위치 지정이 필요합니다. 구성 요소 내에서 합성을 허용하는 스타일시트 기능을 구축하는 것은 어렵기 때문에 사용자는 종종 자신에게 의존할 수 있는 구성 요소에서 멀리 떨어진 모든 스타일을 로드하거나 이 복잡성을 캡슐화하는 스타일 라이브러리를 사용합니다.
React 19에서는 이러한 복잡성을 해결하고 스타일시트를 지원하는 내장된 클라이언트의 동시 렌더링과 서버의 스트리밍 렌더링에 더욱 깊이 있는 통합을 제공하고 있습니다. React 19에 스타일시트의 우선순위를 알려주면 DOM에서 스타일시트의 삽입 순서를 관리하고 스타일시트가 로드되는지 확인한 후 해당 스타일 규칙에 따라 달라지는 내용을 공개합니다.
function ComponentOne() {
return (
<Suspense fallback="loading...">
<link rel="stylesheet" href="foo" precedence="default" />
<link rel="stylesheet" href="bar" precedence="high" />
<article class="foo-class bar-class">
{...}
</article>
</Suspense>
)
}
function ComponentTwo() {
return (
<div>
<p>{...}</p>
<link rel="stylesheet" href="baz" precedence="default" /> <-- will be inserted between foo & bar
</div>
)
}
서버 사이드 렌더링 중에 React는 스타일시트를 <head>에 포함시켜 브라우저가 로드될 때까지 그림을 그리지 않도록 합니다. 이미 스트리밍을 시작한 후 스타일시트가 늦게 발견되면 React는 스타일시트에 따라 달라지는 서스펜스 경계의 내용을 드러내기 전에 스타일시트가 클라이언트의 <head>에 삽입되도록 합니다.
클라이언트 측 렌더링 중에 React는 렌더링을 커밋하기 전에 새로 렌더링된 스타일시트가 로드될 때까지 기다립니다. 응용 프로그램 내의 여러 장소에서 이 구성 요소를 렌더링하는 경우 React는 스타일시트를 문서에 한 번만 포함합니다:
function App() {
return <>
<ComponentOne />
...
<ComponentOne /> // won't lead to a duplicate stylesheet link in the DOM
</>
}스타일시트를 수동으로 로드하는 데 익숙한 사용자에게는 이러한 스타일시트를 해당 스타일시트에 의존하는 구성요소와 함께 찾을 수 있어 로컬 추론을 개선하고 실제 의존하는 스타일시트만 로드할 수 있는 시간을 단축할 수 있습니다.
스타일 라이브러리 및 번들러와의 스타일 통합에서도 이 새로운 기능을 채택할 수 있으므로 직접 스타일시트를 렌더링하지 않더라도 이 기능을 사용하도록 도구가 업그레이드될 때 여전히 이점을 누릴 수 있습니다.
Support for async scripts
HTML 일반 스크립트(<script src="...">)와 지연 스크립트(<script depar=""src="...">)는 문서 순서로 로드되므로 구성 요소 트리의 깊은 곳에 이러한 종류의 스크립트를 렌더링하기가 어렵습니다. 그러나 비동기 스크립트(<script async="" src="...">)는 임의의 순서로 로드됩니다.
React 19에서는 스크립트 인스턴스를 재배치 및 중복 제거하는 작업 없이 구성 요소 트리 내의 실제 스크립트에 의존하는 구성 요소 내부 어디에서나 렌더링할 수 있도록 함으로써 비동기 스크립트를 더 잘 지원할 수 있도록 했습니다.
function MyComponent() {
return (
<div>
<script async={true} src="..." />
Hello World
</div>
)
}
function App() {
<html>
<body>
<MyComponent>
...
<MyComponent> // won't lead to duplicate script in the DOM
</body>
</html>
}모든 렌더링 환경에서 비동기 스크립트는 중복 제거되므로 React는 여러 다른 구성 요소에 의해 렌더링되더라도 스크립트를 한 번만 로드하고 실행합니다.
서버 사이드 렌더링에서 비동기 스크립트는 <헤드>에 포함되며 스타일시트, 글꼴 및 이미지 프리로드와 같은 페인트를 차단하는 더 중요한 리소스 뒤에 우선 순위가 지정됩니다.
Support for preloading resources
초기 문서 로드 및 클라이언트 측 업데이트 중에 브라우저에 가능한 한 빨리 로드해야 할 리소스에 대해 알려주면 페이지 성능에 극적인 영향을 미칠 수 있습니다.
React 19에는 비효율적인 리소스 로드로 인해 방해받지 않는 훌륭한 경험을 최대한 쉽게 구축할 수 있도록 브라우저 리소스를 로드하고 미리 로드하기 위한 여러 가지 새로운 API가 포함되어 있습니다.
import { prefetchDNS, preconnect, preload, preinit } from 'react-dom'
function MyComponent() {
preinit('https://.../path/to/some/script.js', {as: 'script' }) // loads and executes this script eagerly
preload('https://.../path/to/font.woff', { as: 'font' }) // preloads this font
preload('https://.../path/to/stylesheet.css', { as: 'style' }) // preloads this stylesheet
prefetchDNS('https://...') // when you may not actually request anything from this host
preconnect('https://...') // when you will request something but aren't sure what
}
<!-- the above would result in the following DOM/HTML -->
<html>
<head>
<!-- links/scripts are prioritized by their utility to early loading, not call order -->
<link rel="prefetch-dns" href="https://...">
<link rel="preconnect" href="https://...">
<link rel="preload" as="font" href="https://.../path/to/font.woff">
<link rel="preload" as="style" href="https://.../path/to/stylesheet.css">
<script async="" src="https://.../path/to/some/script.js"></script>
</head>
<body>
...
</body>
</html>
이러한 API는 글꼴과 같은 추가 리소스 검색을 스타일시트 로딩이 아닌 상태로 이동하여 초기 페이지 로드를 최적화하는 데 사용할 수 있습니다. 또한 예상되는 네비게이션에서 사용하는 리소스 목록을 미리 패치한 다음 클릭 시 또는 호버 시에 해당 리소스를 열심히 미리 로드함으로써 클라이언트 업데이트를 더 빠르게 진행할 수 있습니다.
https://react.dev/reference/react-dom#resource-preloading-apis
React DOM APIs – React
The library for web and native user interfaces
react.dev
Compatibility with third-party scripts and extensions
third-party 스크립트와 브라우저 확장을 고려하여 hydration 을 개선했습니다.
hydrating 시 클라이언트에서 렌더링하는 요소가 서버의 HTML에 있는 요소와 일치하지 않으면 React는 클라이언트의 재 render에 의해 콘텐츠를 수정하도록 강제합니다. 이전에는 타사 스크립트나 브라우저 확장에 의해 요소가 삽입되면 불일치 오류가 발생하고 클라이언트가 렌더링합니다.
In React 19, <머리>와 <몸체>의 예기치 않은 태그는 생략되어 불일치 오류를 피할 수 있습니다. 관련 없는 수화 불일치로 인해 React 가 전체 문서를 다시 render하려고 needs하는 경우 타사 스크립트와 브라우저 확장자가 삽입한 스타일시트가 그대로 유지됩니다.
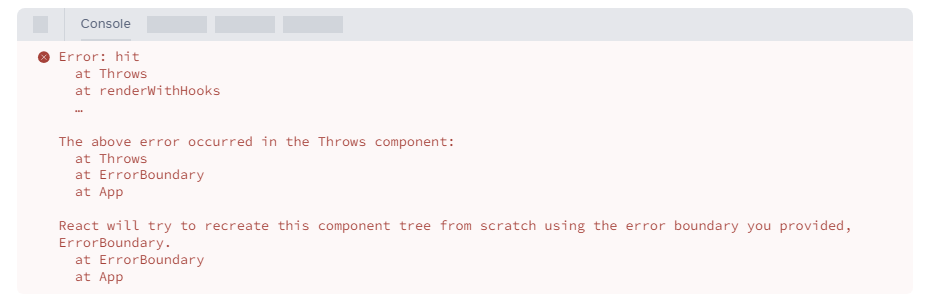
Better error reporting
React 19에서 오류 처리 기능을 개선하여 중복을 제거하고 탐지된 오류와 탐지되지 않은 오류를 처리할 수 있는 옵션을 제공했습니다. 예를 들어, 오류 경계에 의해 탐지된 렌더링에 오류가 발생하면 이전 React는 오류를 두 번(원래 오류의 경우 한 번, 자동 복구에 실패한 후 다시) 던지고 오류가 발생한 위치에 대한 정보로 console.error를 호출합니다.

In React 19, we log a single error with all the error information included:

또한 onRecoverableError을 보완하기 위해 다음과 같은 두 가지 새로운 루트 옵션을 추가했습니다:
onCaptedError: React가 오류 경계에서 오류를 잡을 때 호출됩니다.
onUncaptureError: 오류가 던져지고 오류 경계에 잡히지 않을 때 호출됩니다.
onRecoveryError: 오류를 던져서 자동으로 복구될 때 호출됩니다.
Support for Custom Elements
React 19는 Custom Elements에 대한 완전한 지원을 추가하고 Custom Elements Everywhere에 대한 모든 테스트를 통과합니다.
이전 버전에서는 React가 인식되지 않는 props 를 속성이 아닌 속성으로 처리했기 때문에 React에서 Custom Elements를 사용하는 것이 어려웠습니다. React 19에서는 클라이언트 및 SSR 중에 작동하는 속성에 대한 지원을 다음과 같은 전략으로 추가했습니다:
- Server Side Rendering: 사용자 지정 요소에 전달된 props 는 해당 유형이 문자열, 숫자 또는 값이 true와 같은 기본 값이면 속성으로 렌더링됩니다. 개체, 기호, 함수 또는 값 false와 같은 primitive가 아닌 유형의 Props은 생략됩니다.
- Client Side Rendering: Custom Element 인스턴스의 속성과 일치하는 props 는 속성으로 할당되고 그렇지 않으면 속성으로 할당됩니다.
React에서 Custom Element 지원 설계 및 구현을 주도해 준 Joey Arhar에게 감사드립니다.
업그레이드 가이드
https://react.dev/blog/2024/04/25/react-19-upgrade-guide
React 19 Beta Upgrade Guide – React
The library for web and native user interfaces
react.dev
번역기 사용하면서 번역해서 다소 오역, 기계체가 있을수 있습니다.
수정 문의 환영입니
'개발 > 토막난 상식' 카테고리의 다른 글
| React Conf 2024 (0) | 2024.05.16 |
|---|---|
| 인텔리제이 웹스톰 젯브레인 jetbrain 자동완성 단축키 (0) | 2024.05.08 |
| Warning: Maximum update depth exceeded. This can happen when a component calls setState inside useEffect, but useEffect either doesn't have a dependency array, or one of the dependencies changes on every render. (0) | 2024.04.17 |
| 원티드 디자인 (피그마) (2) | 2024.04.03 |
| 노드 자바 성능 비교 (0) | 2024.04.03 |