[object Object] 오류해결
2023. 3. 22. 17:33ㆍ개발/토막난 상식
반응형

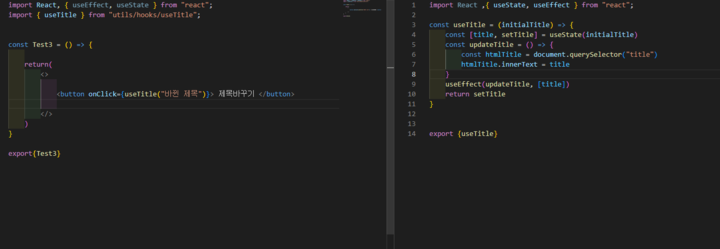
로 작성시 오류 발생

다음은 작동

일단 구현된 useTitle 이란 함수는 새로운 함수를 반환하는 고차함수라, useTitle(value1)(value2) 의 형태로 사용해야 하는데, onClick 이벤트의 콜백으로 쓰셨다면 value2 의 값으로 이벤트가 등록된 button 요소가 value2 에 전달됐을 것이며, 그렇기에 HTML 요소 객체를 문자열로 변환했기에 [object Object]로 나온 것일 겁니다
반응형
'개발 > 토막난 상식' 카테고리의 다른 글
| export 'Switch' (imported as 'Switch') was not found in 'react-router-dom' (0) | 2023.03.23 |
|---|---|
| Cannot read properties of undefined (0) | 2023.03.23 |
| Hook의 규칙 (0) | 2023.03.22 |
| js 대괄호 : [] , 중괄호 : {} , 소괄호 : () (0) | 2023.03.22 |
| snippet 리스트 (0) | 2023.03.22 |